多分人類が1日で一番みる画面をj,kで操作するのがゴールです。

エンジニアの中には出来るだけマウスを使いたくないという人は多いであろう。
そういう人はブラウザ拡張機能を入れたりして独自のキーマップを設定している人も多いのではないだろうか。
そんな私も、マウスを出来るだけ使いたくない族の一員ではあるが、あまり独自のカスタマイズをしすぎると
そのツールに依存してしまうので、出来るだけ避けたいという矛盾した気持ちがある。
幸いブラウザでは、「戻る」や「タブ移動」に関しては予めショートカットが用意されているので、そのショートカットを利用しているのだが、
各サイト内の要素やリンクを選択する際にはどうしてもマウスを使わなければ操作できない。
Github等エンジニアがよく利用するであろうサービスには、サイト自体にもショートカットが用意されているので、
「gp: pull requestページ移動」「gi: issueページ移動」などを利用している。
Google検索結果のページにもかつては検索結果のリンクをj,kで移動出来るショートカットが利用出来た。(具体的には覚えていないが半年ぐらい前まで)
とても便利に使っていたのだが、いつの日かショートカットが無くなってしまい不便に思っていたところ
Chromeの拡張機能にJK Shortcuts Navigator
という
プラグインがあったので利用してみたらハイライトが以前よりも大胆になったが、今までと同じように検索結果のlinkをj,kのショートカットで移動出来た。
しかし、2週間程前にGoogleの検索結果ページが大幅リニューアルでhtmlの構造が変わってしまったことによりこの拡張機能が動かなくなってしまった。
幸いこのpluginは設定でタグの変化に対応出来るように作られていたので、htmlを見て対応していく。
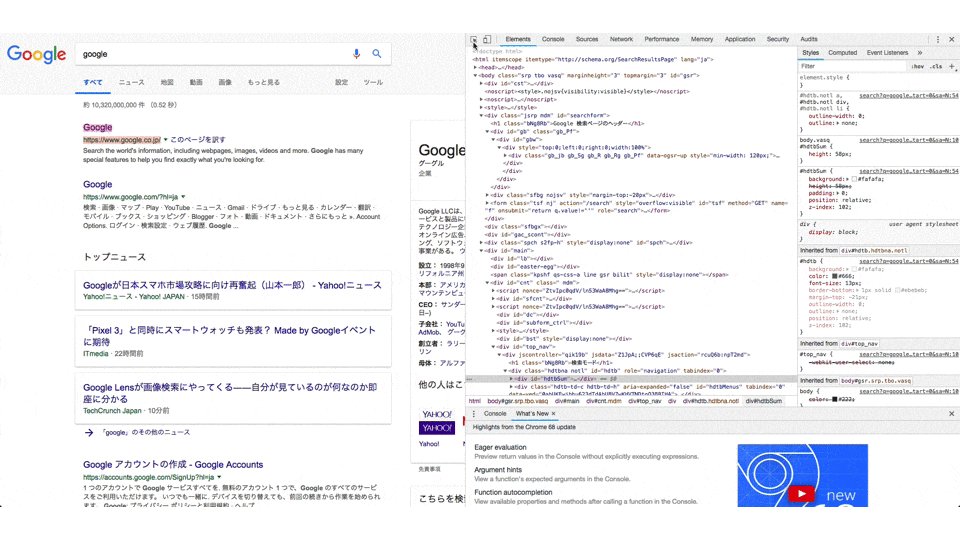
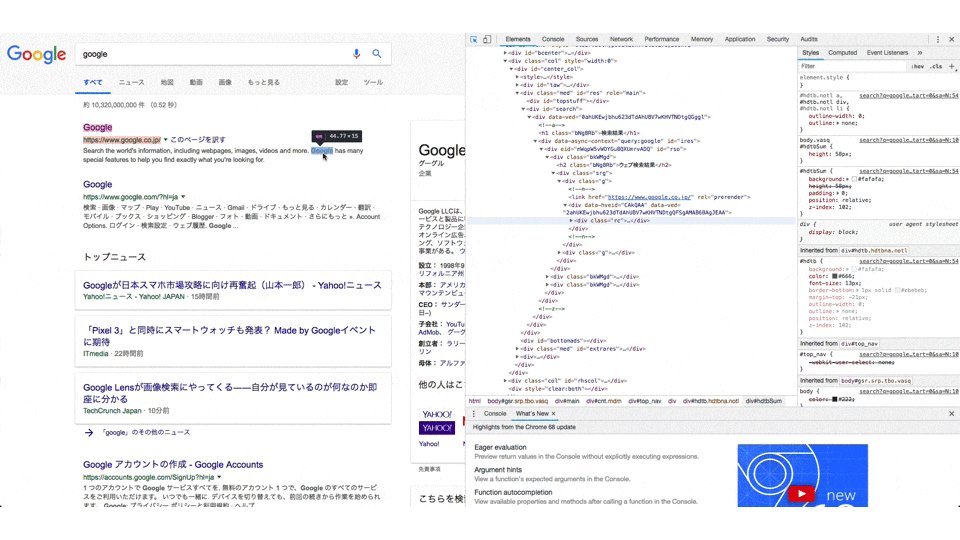
Chrome Dev Toolsでの確認
以前の設定はこの様になっていた。
{
"selectors": [
"h3.r>a:nth(*)"
],
"allowSubdomains": false,
"search_selector": "#gbqfq",
"paginator_selector_next": "a#pnnext.pn",
"paginator_selector_prev": "a#pnprev.pn",
"liveUpdateElement": "#main"
}
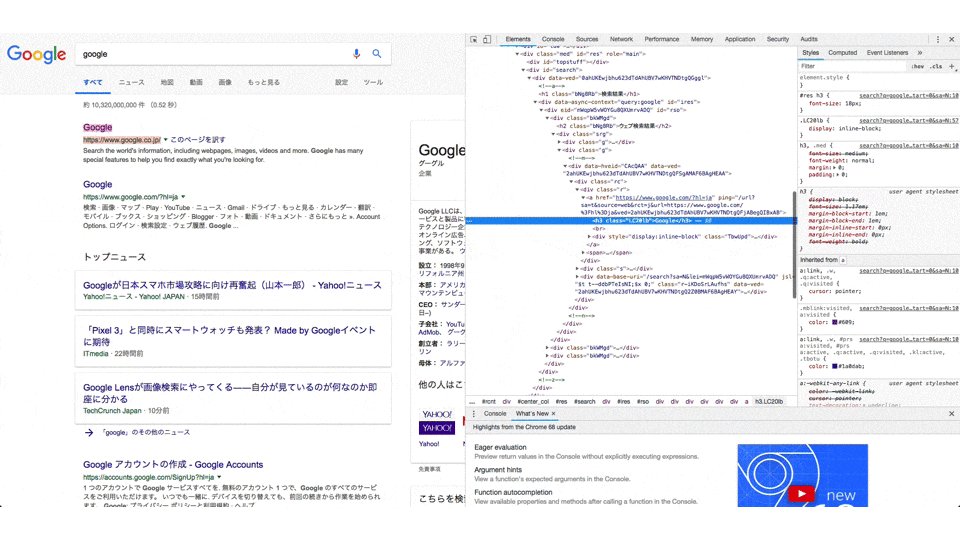
おそらくselectorやidの値が変わったので、現在のhtmlを見てみる。
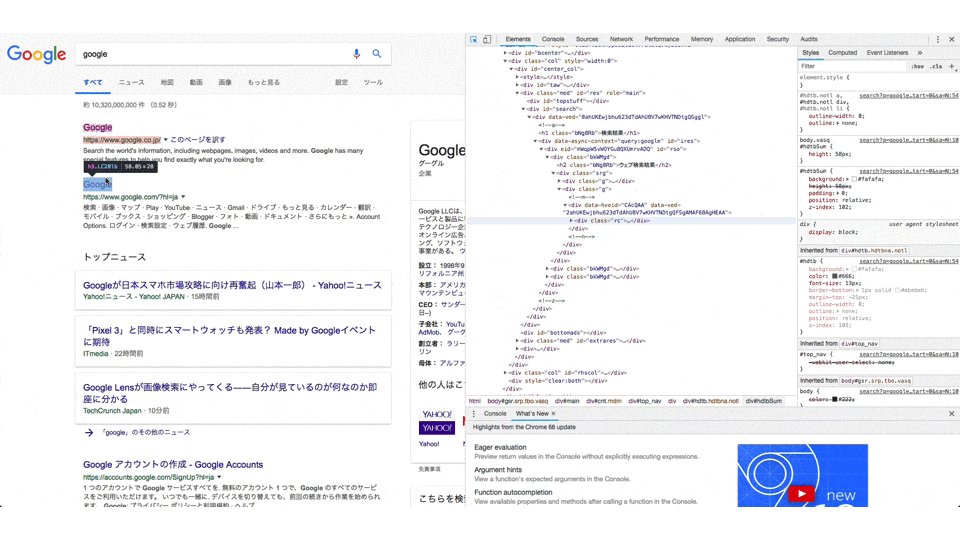
htmlのtagがどこを表しているか簡単に見るには、ChromeのDev Toolsの左上の矢印を押して、ページの要素にカーソルを合わせるだけでhtml tagの場所を教えてくれる。

tagを見てみるとa tagの内容が変わっていた。
Dev toolのcosoleにこんな感じで $$(".rc>.r>a") 入力してdebugをしていった。
このqueryだと結果はa tagのlistになる。[a, a, a, a, a, a, a, a.fl, a, a, a, a.fl]a.flは「このページを訳す」のlinkなので、notでlistから抜いた。
また、検索boxのidも変わっていたので #lst-ib に置き換えた。
===================== 2018/11/24追記 =====================
1週間ぐらい前に検索boxがidからclassに変更されていた。

そのため、.gLFyf.gsfi に変更した。
======================================================
最終的にこのような設定になった。
{
"selectors": [
".rc>.r>a:not(.fl):nth(*)"
],
"allowSubdomains": false,
"search_selector": ".gLFyf.gsfi",
"paginator_selector_next": "a#pnnext.pn",
"paginator_selector_prev": "a#pnprev.pn",
"liveUpdateElement": "#main"
}
この拡張機能が動かないと、1日に何度もキーボードから手が離れるので動くか動かないでストレスが全然違う。動いてよかった。
この設定を弄る上で、弊サービスのマルチプレイヤー :terada3: の力を借りた。 :terada3: ありがとうございます。
jQuery全盛期時代にwebを触っていて、社会人になってからは型が無いからとjsを毛嫌っていたが、最近は結局webだよなーと思っているので、
type scriptもあるし気が向いたらjsも触っていきたい。