
元々は写真販売をしていてユーザー管理をしたくないため、カート機能などがあり販売管理が楽なWix
で作っていたのですが、
写真販売もそこまでしているわけではないので、Next.jsへリプレイスすることにしました。
たまに問い合わせが来るので手動で対応しているのですが、対応が増えてきたら販売方法も考えていきたいと思っています。
技術選定
Next.js
Reactは使ったことがあったのですが、せっかくAppRouterもStableになったのでNext.jsにしてみました。
それ以外の理由は特にないです。
AppRouterはディレクトリ構成がRoutingに紐づくので直感的に扱えるのがメリットで、このサイトはそこまで旨味はないですが、WEBの複雑なルーティングが簡単に扱えるのはとても開発しやすかったです。
Hosting service
Hobbyプランでも十分だったので、そのままVercel にしました。
画像管理
Vercel blob
を使いたかったのですが、まだ発表のみで実装時は使えなかった(現在はBeta)ので、Cloudinary
を使うことにしました。
結果的にはBlobよりCloudinaryで良かったです。
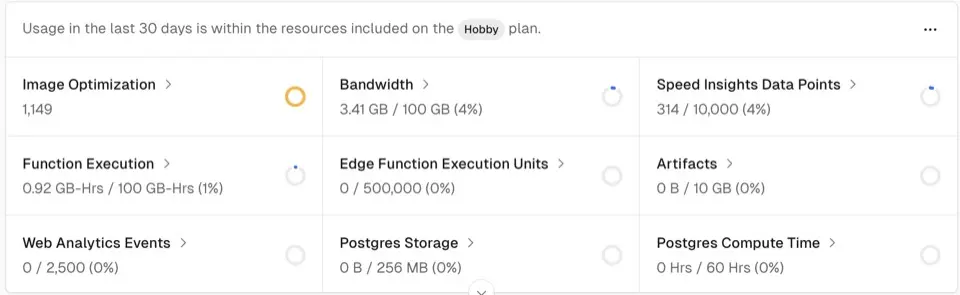
というのもVercelは画像の最適化を行ってくれるのですが、サイトに登録している画像の数が多すぎてImage optimizationの上限を突破してしまいました。
課金するのは全然良かったのですが、Hobby planの上がPro planでそこそこのお値段なので微妙でした。

ちなみにImage optimizationの上限を突破すると画像が一切表示されなくなり、画像のリクエストが402 Payment Requriedになります。
- 画像最適化OFF
Vercelも画像最適化をしてくれているのですが、そもそも画像のホスティングはCloudinaryに任せていて、Cloudinary側でもAkamaiを経由してキャッシュはもちろん、こちら側でもURLにサイズを指定して最適化された画像が配信されているためVercel側の最適化はOFFにしました。
設定は簡単で next.config.js のunoptimizedをtrueにするだけです。
module.exports = {
images: {
unoptimized: true,
},
};
cf. https://vercel.com/docs/image-optimization/managing-image-optimization-costs
OFFにしてからの方が写真の表示スピードは体感上がったのでCloudinary様々です。
デザイン
デザインはとりあえず元々あったWixで作っていたサイトをほぼそのまま使いました。
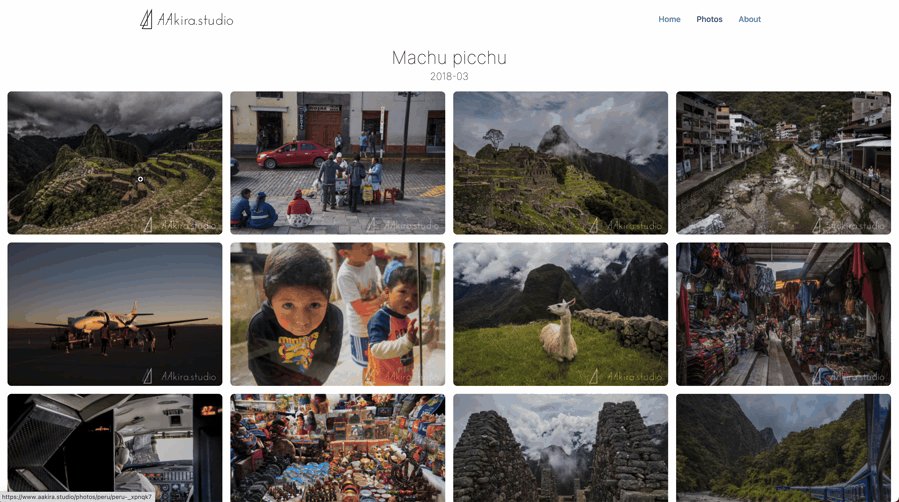
写真のギャラリー部分は新たに作り直しています。
Wixはノーコードで自由度が少なく、スマホ対応も微妙だったので全部自分で制御できるようになってかなりUXを上げることができました。

まとめ
Next.js on Vercelになったことで、サイトの自由度が上がりさらに表示スピードも上がったことで、全体的にUI/UXをあげることができました。
コストも今のところドメイン代のみになったので、運用コストがめちゃくちゃ安くなりました。
しかも、モバイル対応もいい感じにできるようになって大満足です。
画像とサイトの管理が別になったのもやりやすく、ページ更新のためにサイトをデプロイしなくてよくなったのも良いし、GitHub上でmainブランチにmergeするだけでデプロイされるので、開発体験も大幅に向上しました!!
実は現時点ではOGPなどの設定ができていなかったりまだまだやりたいことがあるので、時間がある時にちょくちょくアップデートしたいと思います。