よく設定方法を忘れてしまうのでメモ。
IntelliJにESLintとPretitterを設定して、保存時に自動でフォーマットするようにします。
ESLint
Install
まずは、プロジェクトにESLintをインストールします。
Next.jsの場合はデフォルトでESLintのインストールを選択できますが、その他の場合はnpmなりyarnなりを使ってインストールしましょう。
IntelliJのみの設定では動作しません。
$ npm install --save-dev eslint
- Next.jsの場合は
eslint-config-nextが必要
$ yarn add eslint eslint-config-next --dev
ルートディレクトリに .eslintrc.json も必要になります。
中身は一旦なんでも良いので任意の設定を追加してください。
IntelliJ
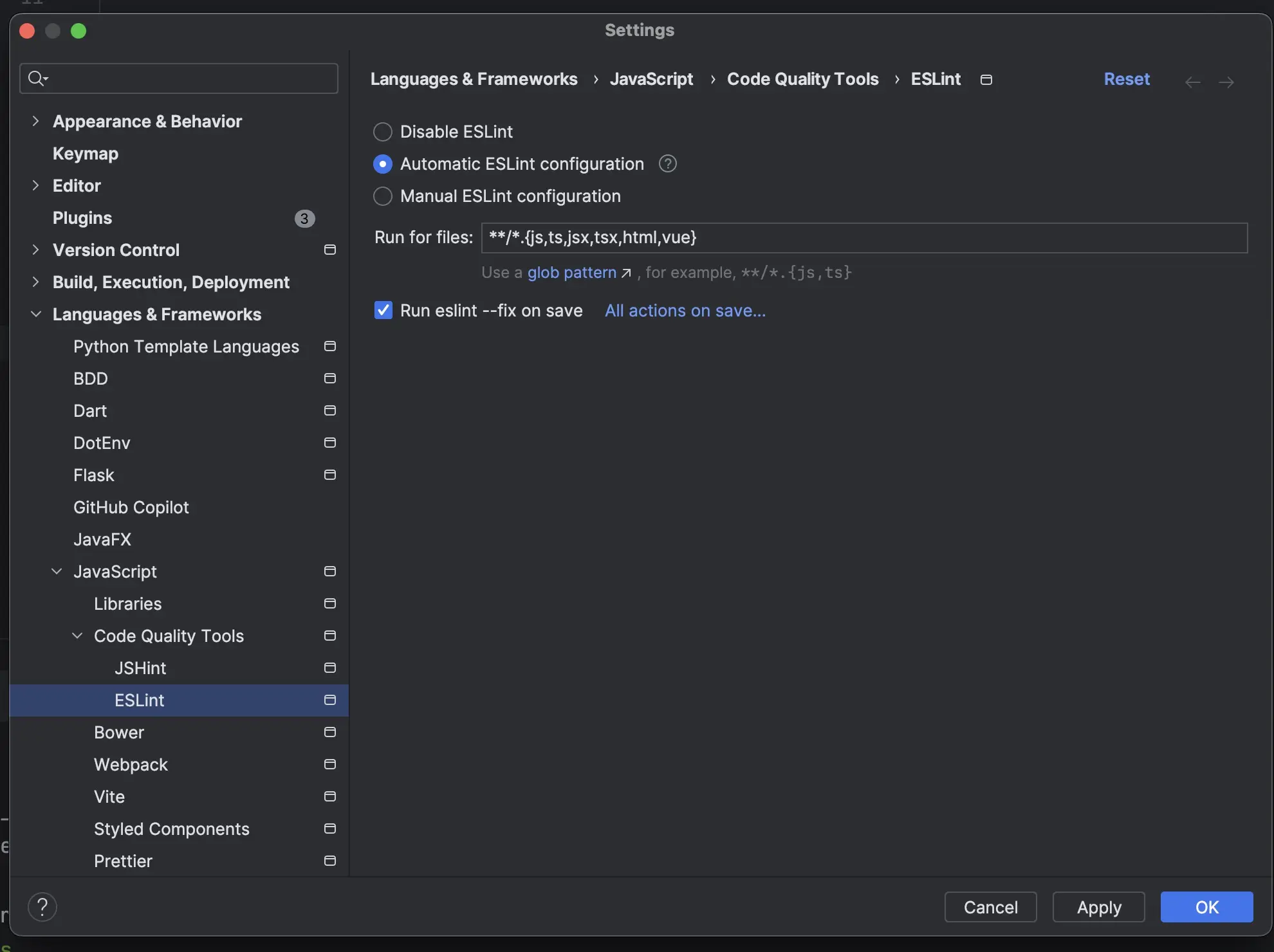
設定画面を開きLanguages & Frameworks > JavaScript > Code Quality Tools > ESLint を選択します。

デフォルトは Disable ESLint になっているので Automatic ESLint configuration を選択しましょう。
Run for filesはデフォルトでこれらの拡張子のファイルの場合のみフォーマットされます。**/*.{js,ts,jsx,tsx,html,vue}
デフォルトのままで問題ないでしょう。
保存時に eslint --fix (Next.jsの場合は実質 next lint --fix) を自動で行いたい場合は Run eslint --fix on save にチェックを入れます。
私はIdeaVimを使っていますが、IdeaVimの :w でも自動でフォーマットしてくれています。
Prettier
ESLint –fixがあれば要らないじゃんなど諸説ありますが、両方使います。
Install
ESLintと組み合わせたいので eslint-plugin-prettier も入れます。
$ yarn add --dev prettier eslint-plugin-prettier eslint-config-prettier
デフォルトのままでも動作しますが、package.jsonに書いたり、.prettierrc というファイルをルートに追加して独自の設定を上書きできます。( Doc
)
例)
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": false,
"jsxSingleQuote": true,
"printWidth": 100
}
IntelliJ
Prettierも同様にIntelliJで設定できます。
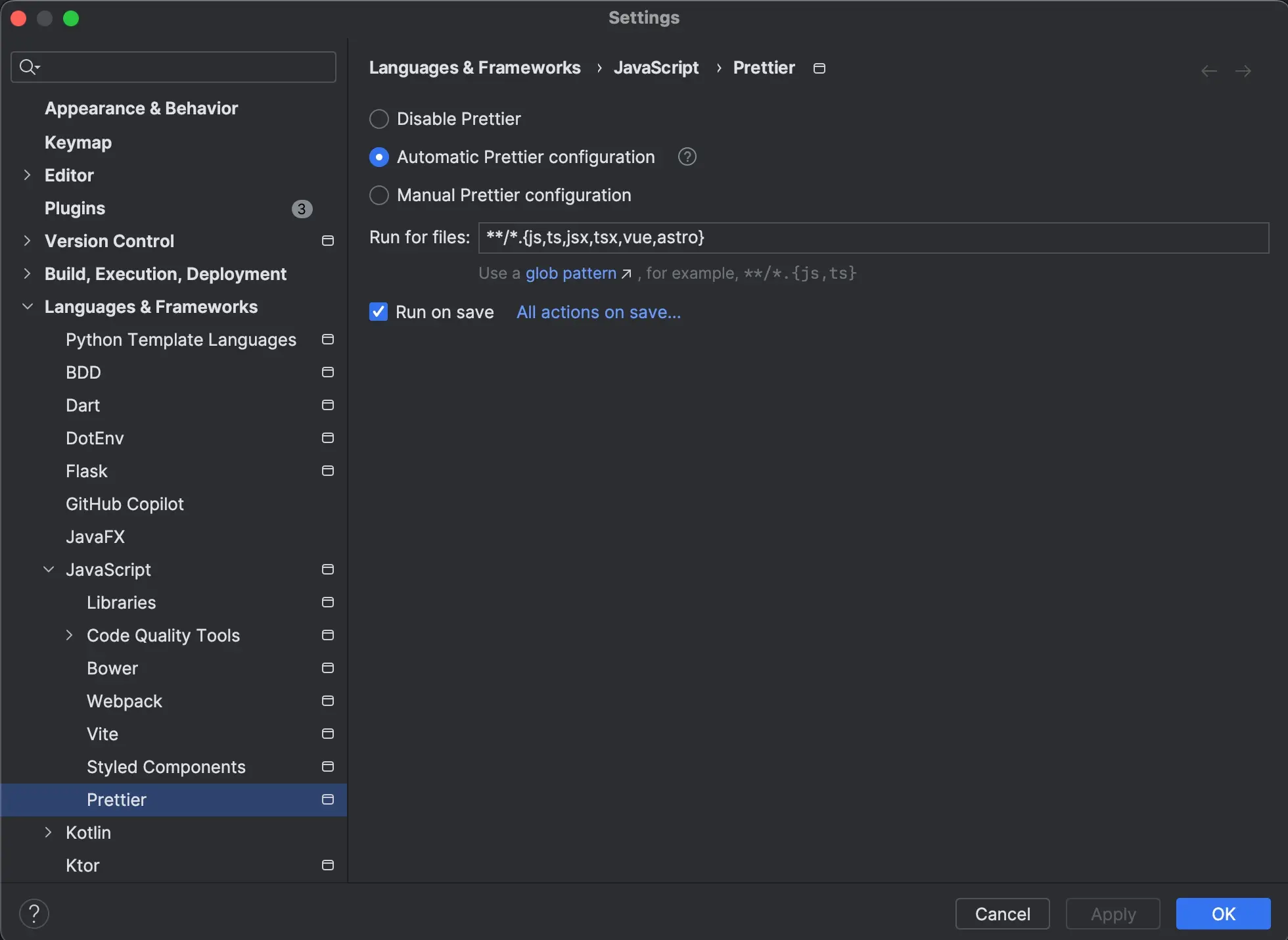
Languages & Frameworks > JavaScript > Prettier を選択します。

こちらも同様に保存時に動作してほしいので Run on save にチェックをいれます。
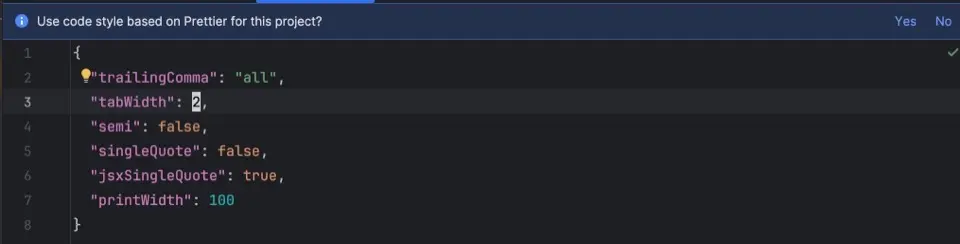
設定ができると、.prettierrcの変更をするとこのような表示がでます。

IntelliJ上で .prettierrc を読み込まれるまでに多少ラグがあるのですが、ここでYesを押せば即座に設定が反映されます。
おまけ
ここまで設定できると、デフォルトの場合は option + command + L で任意のタイミングでprettierrcに則ったフォーマットも可能です。
Run on SaveをEnableにしている場合はそこまで旨みはないですが、私は他の言語だとRun on Saveは使ってないことが多いので、コードを書いている途中によくショートカットを押してフォーマットする癖があります。