Netlifyとは
Netlifyは静的なサイトを超高速でホスティングしてくれるサービスです。このサイトもNetlify経由で表示されています。
テンプレート作成する機能もありますが、既にある自分のサイトをホスティングするには静的サイトをGitで管理してソースコードを
- Github
- GitLab
- Bitbucket
に上げる必要があります。
最近では、Github pagesがhttpsに対応
したため、Netlifyのメリットが多少薄れましたが、無料で独自ドメインの設定も可能です。
また、blogのソースコードをprivateリポジトリに出来ることや、DeployやBuildも自動で行ってくれるので、別途CIの設定が不要なのもメリットの一つです。
Hostingする
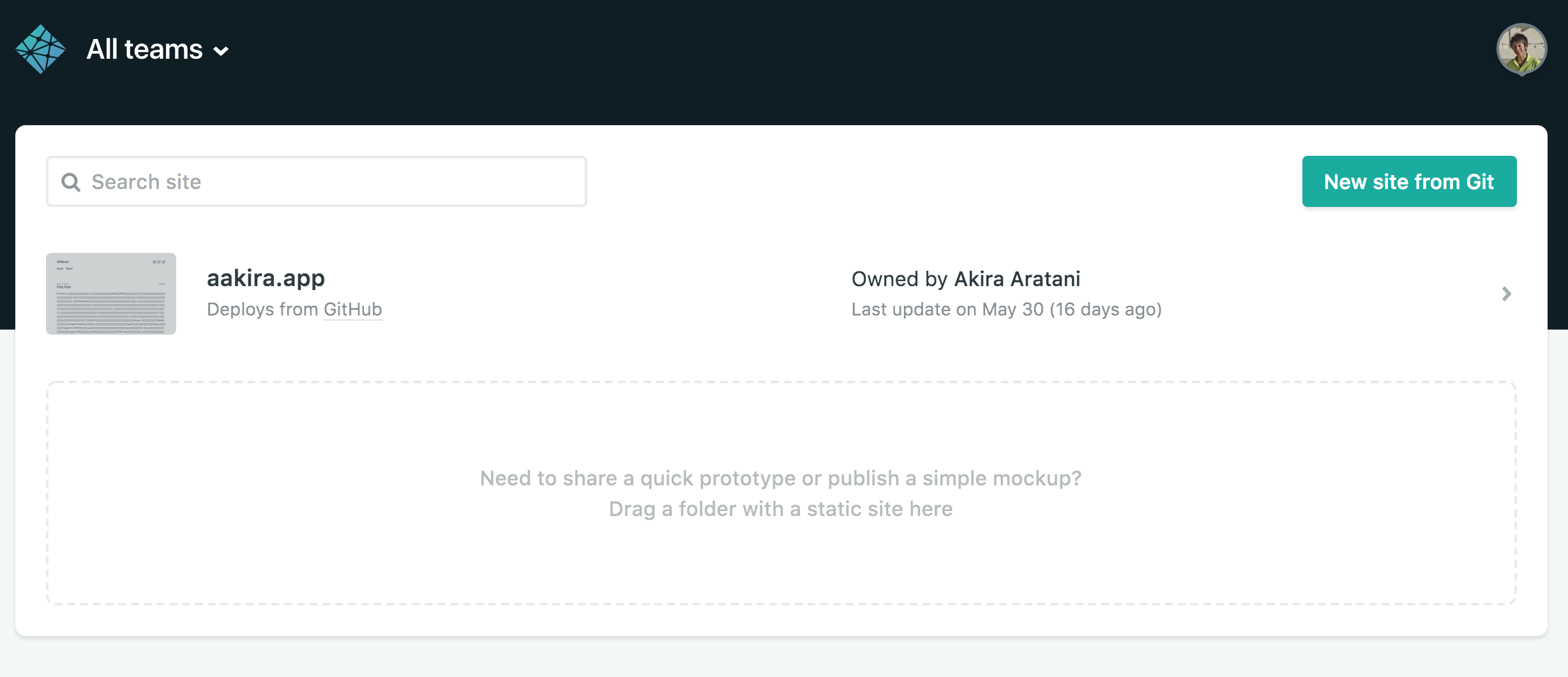
- 右上の
New site from Gitからサイトを作成
既にこのblogの設定が入っていますが、最初は空になっています。

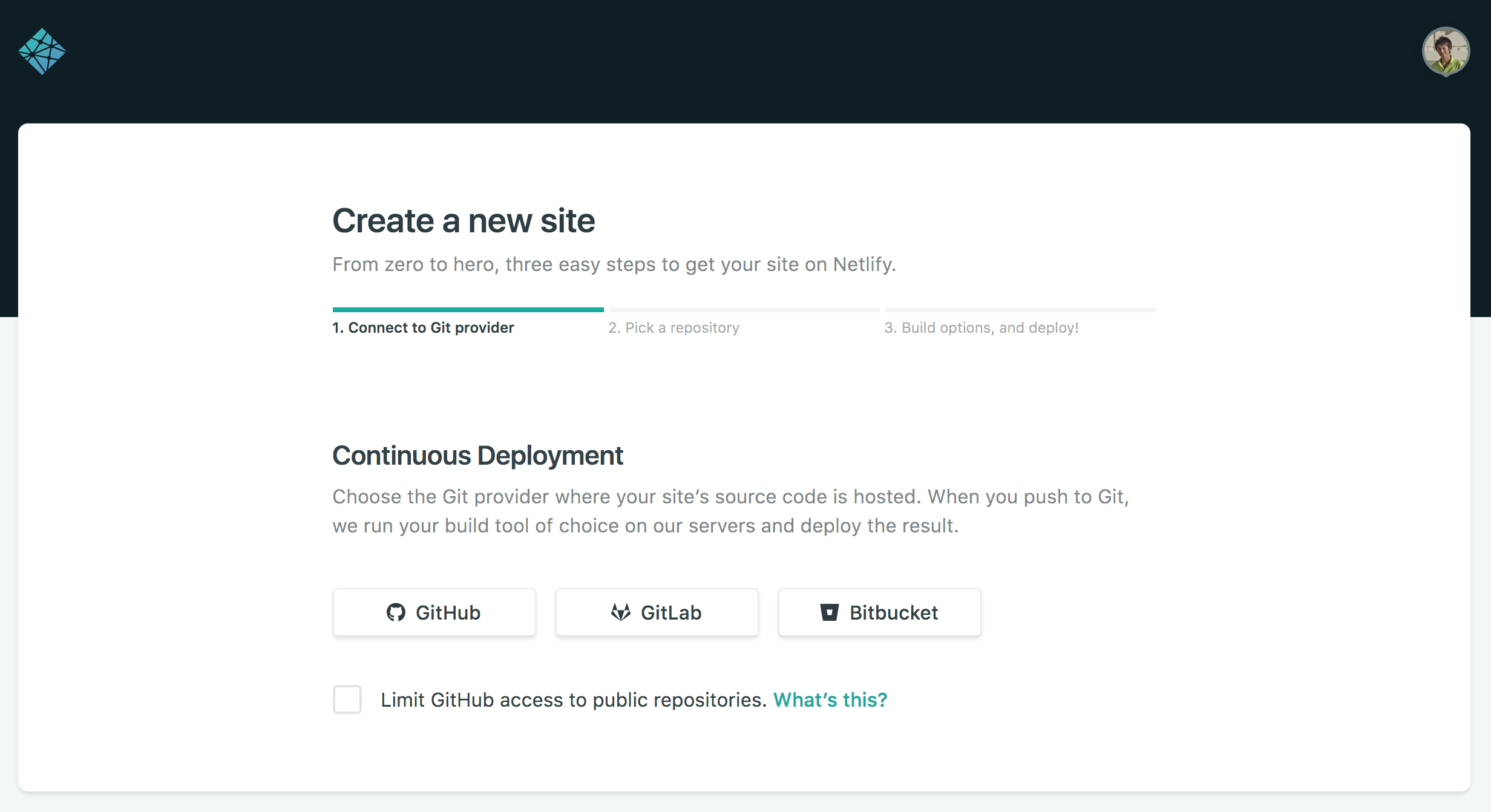
- Github, GitLab, Bitbucket内のリポジトリから選択出来ます

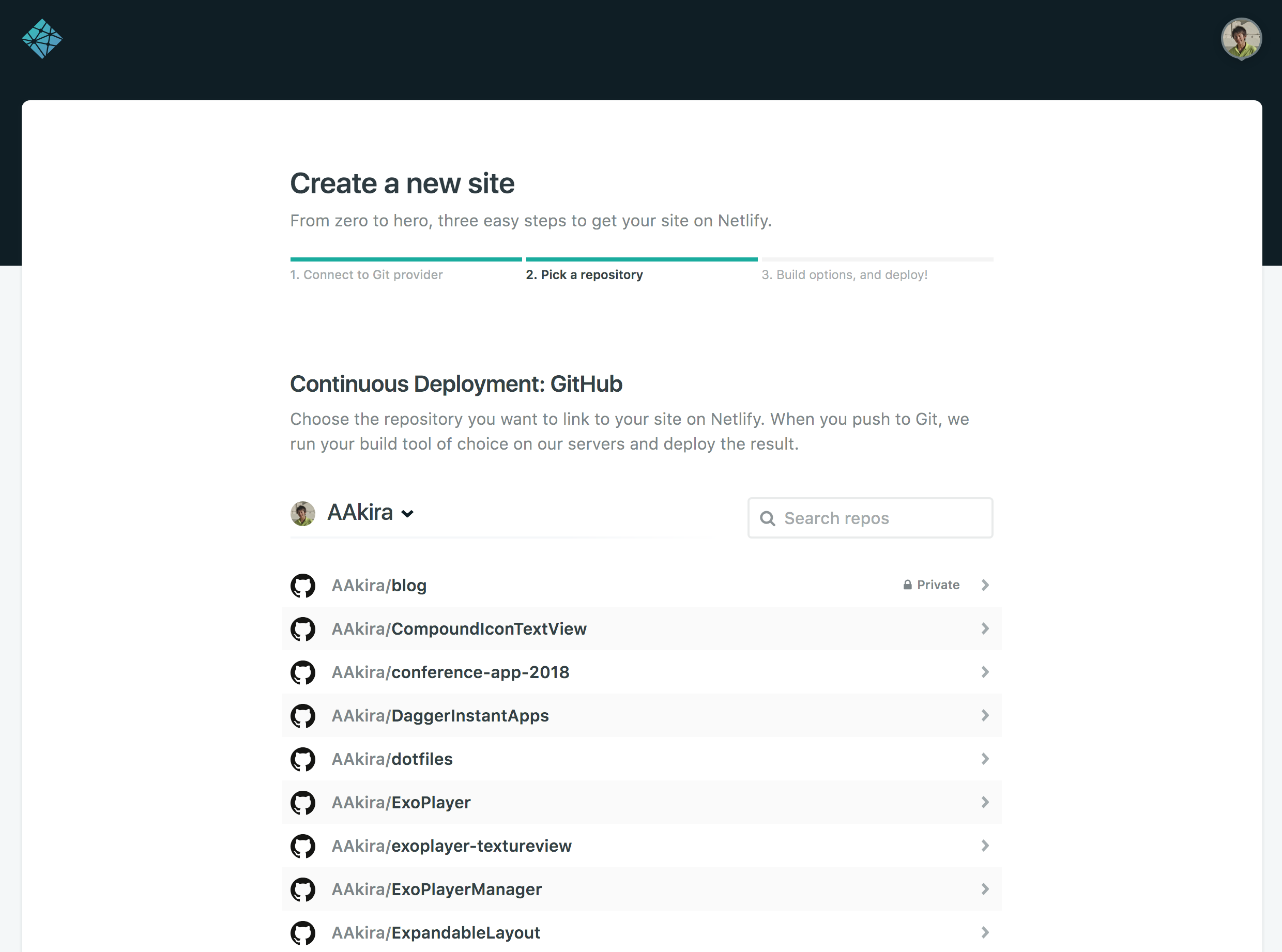
- Githubを選択すると自分のリポジトリ一覧が表示される
blog用のリポジトリを選択

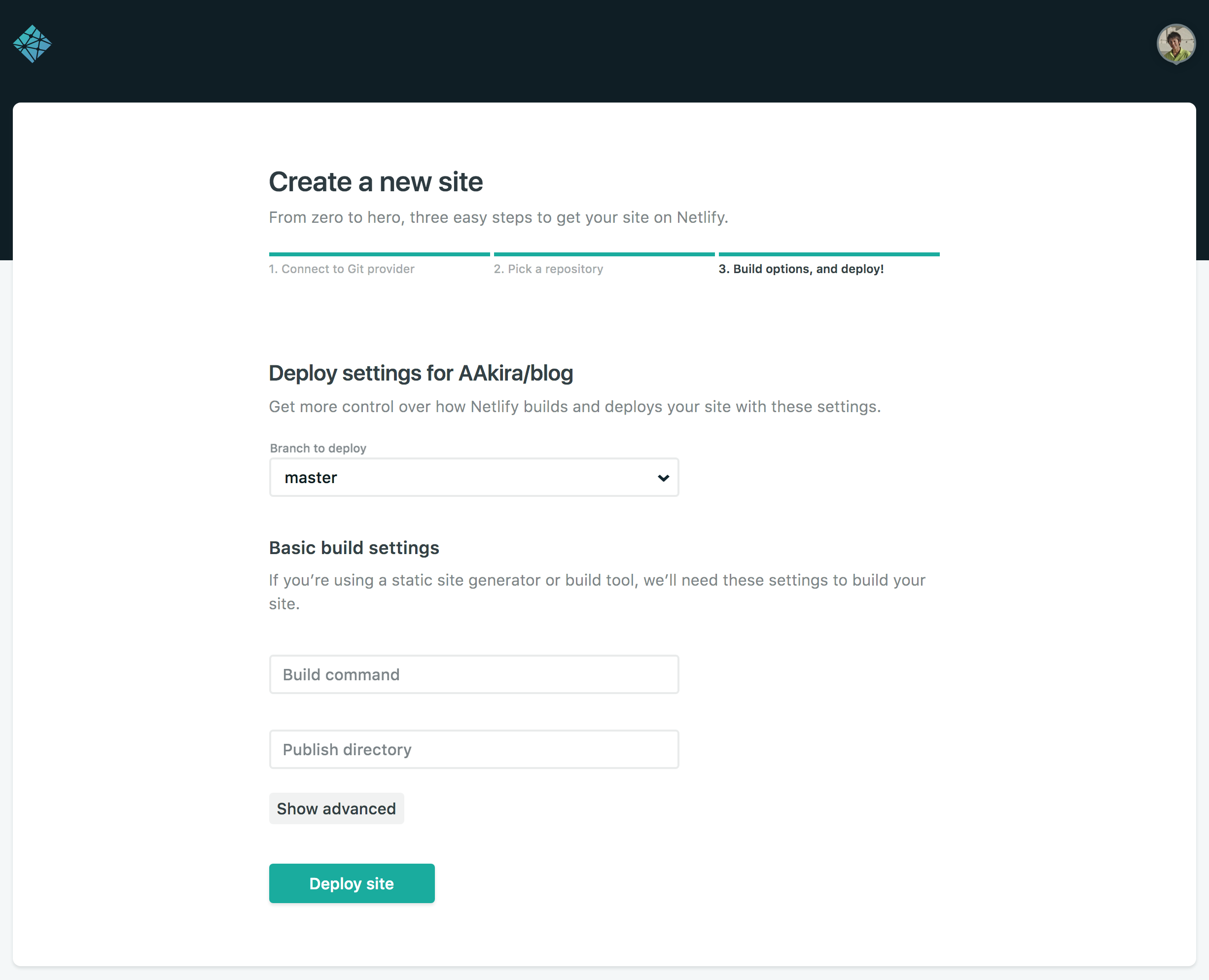
- Deploy settings

ここが一番メリットを感じられる箇所でしょう。
Deployされるbranchを指定することが出来ます。
またBuildコマンドもここで設定可能です。
このサイトはHugoを使用しているので、Buildコマンドの欄には
hugo --theme=[your theme] を指定しています。
hugoはBuildすると public ディレクトにサイト用のファイルが作成されるので、publich directory の欄には作成されたディレクトリを指定するとNetlifyにファイルが自動でアップロードされます。
指定するbranchは好みですが私はmasterをDeploy branchにして、記事を更新する度にmasterにPRして更新をしています。PRの際に先程のBuildコマンドが実行されるので、GitHub上でBuildの失敗も事前に検知することが可能です。
他にもDeployやBuildの通知をslackやmailで通知出来たり、環境変数の設定が出来たり、Post Processingの機能があったりと、無料なのに様々な機能が使えるのがNetlifyのメリットです。
- hugoのbuild, deployに失敗する場合
rootに netlify.toml を追加して、hugoのversionを任意に固定してあげます。
productionとpreview両方の指定が必要になると思うので、注意してください。
詳しくは公式ブログ
に載っています。
[context.production.environment]
HUGO_VERSION = "0.42.2"
[context.deploy-preview.environment]
HUGO_VERSION = "0.42.2"
次回はNetlifyにホストしたサイトに独自ドメインを設定する方法について書きます。