今までblogのiconがデフォルトのままだったのでicon作ってみた。
普段はエンジニアを生業としているので、仕事でデザインをする事は無いのだが、デザインは好きなのでIllustratorでpathをゴニョゴニョして作った。こういう作業は時間を書けると無限に出来るのを知っているので、時間を決めて今回は2時間ぐらいで作成した。
1. 落書き

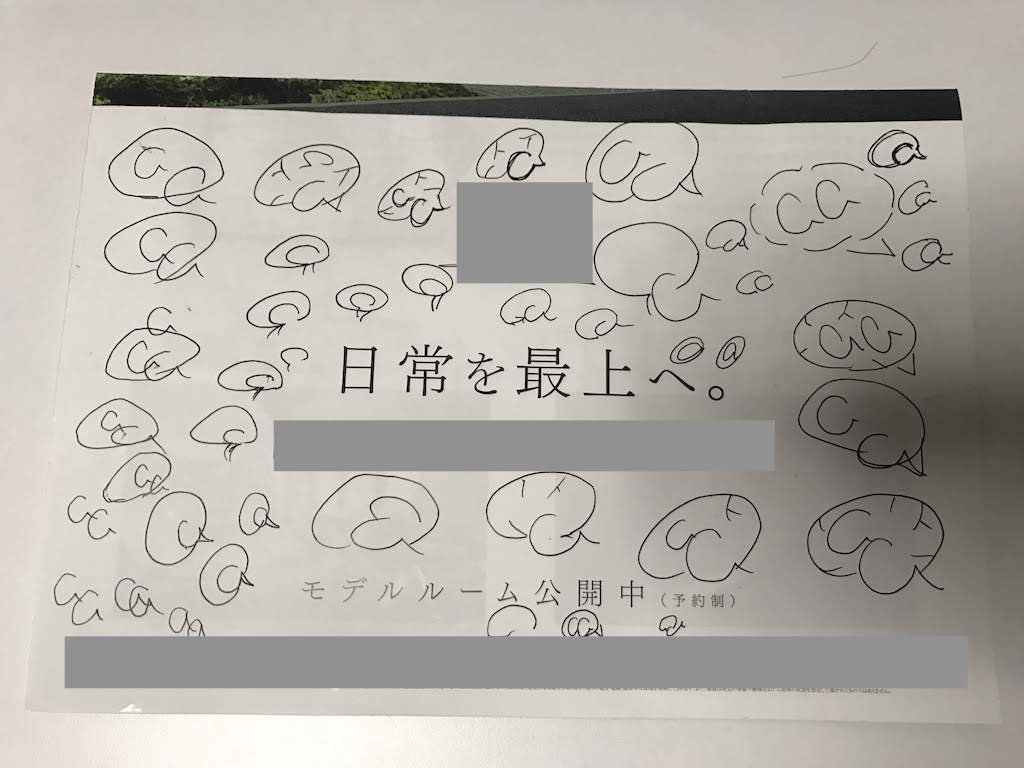
まずは、アイディアを形にするためにチラシに落書きをした。
3時間前までブログに書くつもりは無かったので、スケッチブックに書けばよかったと後悔
デザイナーだったら、そもそもIllustrator + ペンタブとかで書き始めるのかもしれないが、ペンタブは持っていないしパスを書く作業はそこまで慣れているわけではないので紙に書いた方が早かった。普段紙に文字を全く書くことが無いので紙に書く作業は毛嫌いしているのだが、PCを使わない人がキーボードを毛嫌いする感覚と同じなのかもしれない。
2. pathで書いていく
blogのタイトルがAAbrainだったので、脳みそをイメージして書いた落書きの中から脳みそっぽく書けたアイコンをパスに書いていった。
イラレとかフォトショはショートカットを覚えているか否かが仕事の速さにモロに影響してくると思っている。
今回みたいにパスでアイコンを書く場合は
| コマンド | 意味 |
|---|---|
| p | ペンツール |
| - | アンカー削除 |
| shift + c | アンカーポイントツール |
| ctrl + space + mouse | 拡大・縮小 |
| v | 選択ツール |
| a | アンカー選択 |
主にこの6つを覚えていれば素人レベルの作業なら大体 事足りると思う。無意識に使っているコマンドもあるかもしれないが、思いつくのは上の6つだった。プロのデザイナーならもっと良いショートカットを知っているかもしれないが、我々エンジニアが知る術は彼らの仕事を後ろで眺める以外に無い。 エンジニアが無意識にIDEのショートカットを押しているように、デザイナーも無意識にショートカットを押して作業しているから、いざ聞かれると答えられないのと同じだ。
3. 選定
最初は脳みそを強く意識していたので、下みたいなちょっとリアルな感じ(そこまでリアルでもないが)をイメージしていたが実際に書いてみると気持ち悪かったのでボツにした。

最初は白黒で書いてたからいけないのかもしれない。
ここで迷走して時間がかかった。一回脳みそから離れてaaだけにしようかなとか悩んで色々弄っていたらaaを良い感じに組み合わせた脳の形が作れた。

最終的にこうなった。
simple is the best. とはよく出来た言葉だ。色はなんか意味づけてやろうかと思ったけど当初決めてた時間に到達してしまったので、なんとなくで決めたw
一応 #0061b1 をベースにして彩度、明度は揃えて色相だけ変えた。
現状faviconでしか使ってないので、そのうちしれっと変わってるかもしれないが一旦今日の成果としてblogに残しておく。
デザイナーが考えるアイコンの作り方を知りたい。