- この記事では前回ホスティングしたサイトに独自ドメインを割り当てます https://aakira.app/blog/2018/06/netlify/
Google Domains
Google様による独自ドメインを取得出来るサービスです。
Google Domainsのサービス自体は前からあるのですが、半年ぐらい前に日本語にも対応しました。
https://domains.google/

ドメインはWHOISで、登録者の名前と住所が公開されます。 そのため、個人でドメインを取得する方はなるべく名前と住所をドメイン管理会社で隠して貰うと思います。 お名前.comやAWSのRoute53等のサービスとほぼ同じですが、Google Domainsを使用するメリットとしては
- 取得したドメインでgmailが使える
e.g.hoge.comを取得したら、support@hoge.comみたいなアドレスをgmailで使える - 前述のWHOISの個人情報を無料で隠せる
- 既に全ての個人情報を持っているGoogle様で一元管理が出来る
- みんな大好きGoogle製
Domainを取得
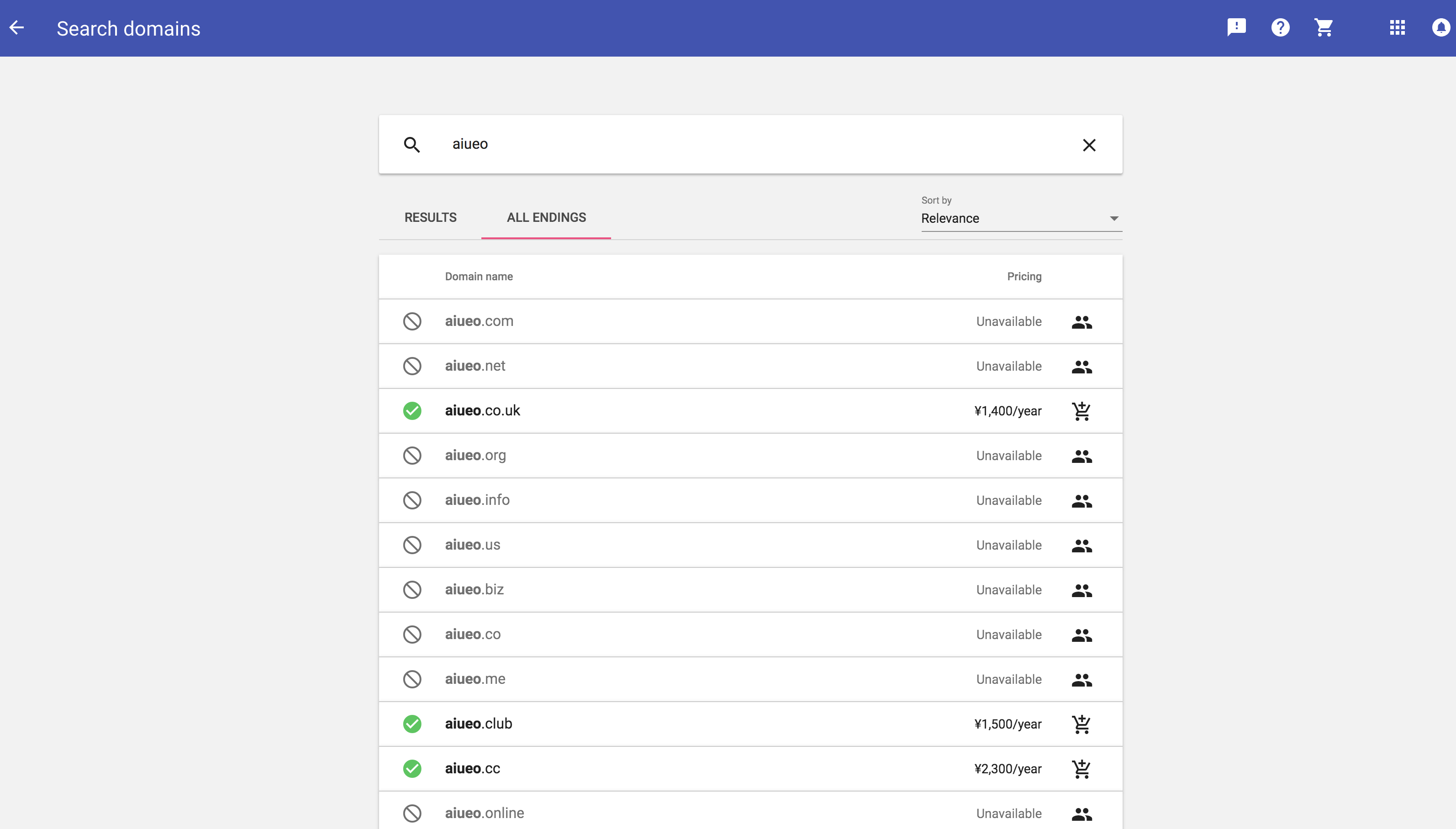
トップページにある画面の真ん中に取得したいドメインを入れると、現在取得出来るドメインの一覧が表示されます。
JPYだと1400円~になってます。ドメインの内容によってはプレミアム価格になっていたりしますので、コストと相談して好きなドメインを取りましょう。

右側の+ボタンを押してカートに入れて、決済を行うと自分だけのドメインを取得出来ます。.ioドメインが欲しかったのですが、Google Domainsだと良いお値段がしたので諦めました。ドメインは会社によって値段が異なりますので欲しいドメインがある場合は、複数のサイトで検索をした方がいいと思います。
私は2018年5月から開始した新しい.appドメインをたまたまGoogle I/O 2018で参加者クーポンとしてGETしたので、このサイトで使用しているaakira.appを取得しました。
Domain設定
Google Domains側にNetlifyの設定を反映
詳細な設定はNetlify公式ドキュメント に記述されています。
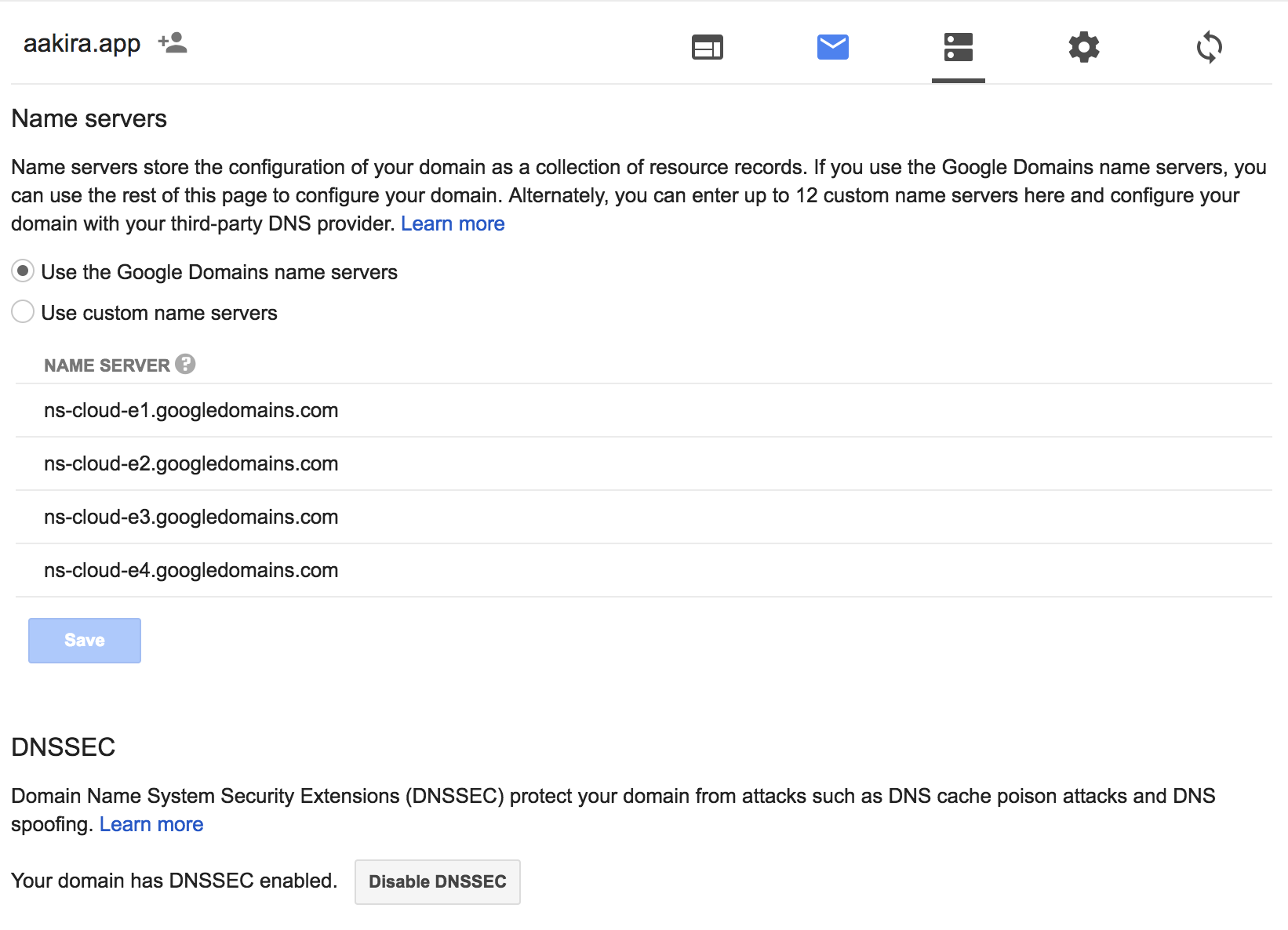
Google Domainsのコンソールを開いて、メールアイコンと歯車アイコンの間にある真ん中のサーバ?アイコンを押します。 Name servers, DNSSEC, Registered hosts, Synthetic recordsの項目は特に指定がなければデフォルトの設定でいいと思います。

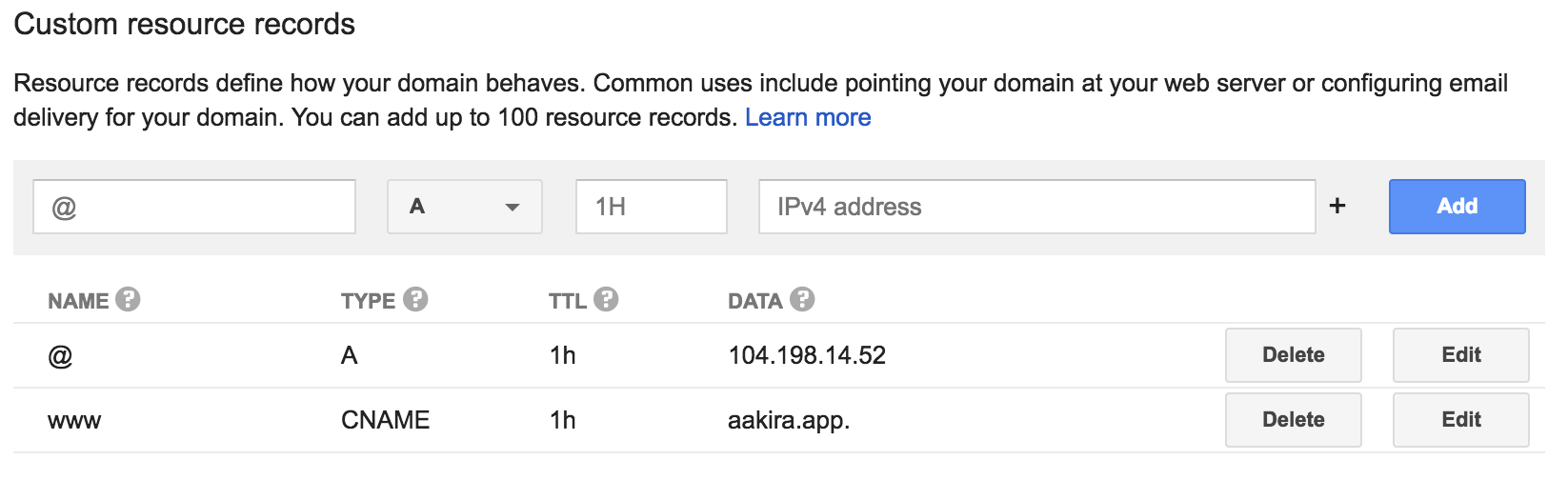
Custom resource records
Custom resouce recordsにはNetlifyのIPアドレスをAレコード、www付きのドメインをCNAMEレコードに登録します。
| Name | Type | Value |
|---|---|---|
| @ | A | 104.198.14.52 |
| www | CNAME | [your domain] |
www の部分には自分のドメインを登録します。
wwwのレコードを登録しないと、Netlify側のHTTPSを有効に出来ないので注意が必要です。

Netlify
Custom Domainの指定
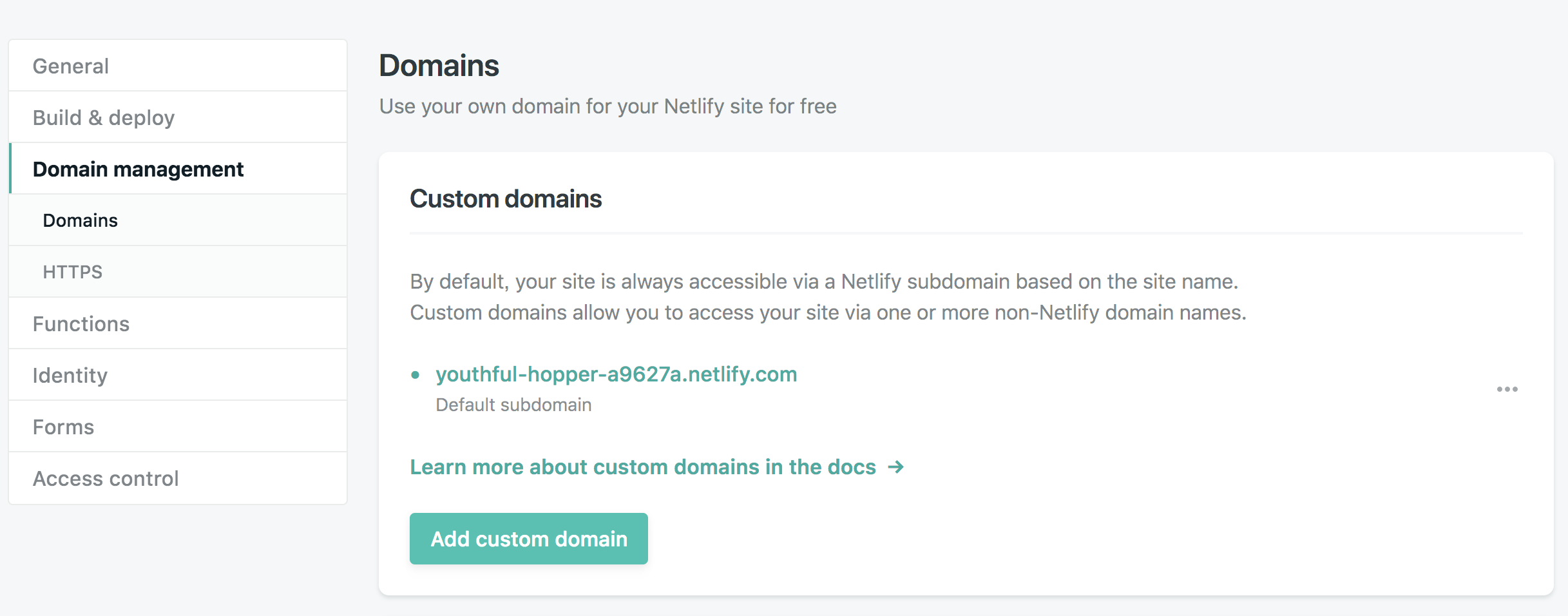
次にNetlify側にドメインを指定していきます。
設定画面のDomain Management > DomainsからAdd custom domainを指定しましょう。

取得したドメインを入力して、前述のwwwのCNAMEが有効になっていれば、以下のようになります。

上記の画像では既に有効になっていますが、初回だとLet's Encrypt certificateと表示されると思いますので、有効にしてHTTPS化しましょう。
ついでにForce TLS connectionsを有効にして、強制的にHTTPSにも出来ます。
以上でNetlifyに独自ドメインを指定出来ました。
BaseUrlの設定
最後にソースコード側のconfig.tomlに取得したドメインをbase urlに指定します。
config.tomlbaseurl = "https://aakira.app"