
※ すべて個人の感想です。私の観点からアプリのUIを調べてみました。特定サービスのUIを否定するものではありません。
最近は、デザイン業にも携わらせて頂けることが増えてきているのですが、 今回新しく作るアプリのUIに検索機能があり、機能としての検索がタブの1つとして配置されていることに違和感があり、色々なアプリを調べてみたら面白かったので記事にして残しておきます。 (アプリのスクリーンショットは2020年5月現在のUIになっています)
今回調査したサービスは以下のサービスになります(アルファベット順)
- Airbnb
- App Store(iOSのみ)
- Google Map
- Google Photo
- Google Podcast
- Google Play(Androidのみ)
- Line Live
- Mercari
- Netflix
- Podcast(iOSのみ)
- Spotify
- TikTok
- YouTube
目次
Material Designの前提知識
検索タブの話をする前にマテリアルデザインに則り、キーワードを定義をしておきます。 このブログでは、下タブのことをBottom Navigation 、アプリ上部のツールバーをApp Bar と呼びます。
スマートフォンの小さい画面を有効に使うため、グローバルメニューを使って機能ごとにアプリの画面を切り替えることが多いと思います。 以前はNavigation Drawer が主流でしたが、近年では画面サイズの拡大化に伴い指が画面上部に届かない影響やユーザの認識率が下がり遷移が減るとの調査結果 からBottom Navigationが主流になりつつあります。 ちなみにNavigation DrawerとBottom Navigationを同時に使うことは推奨されていません。
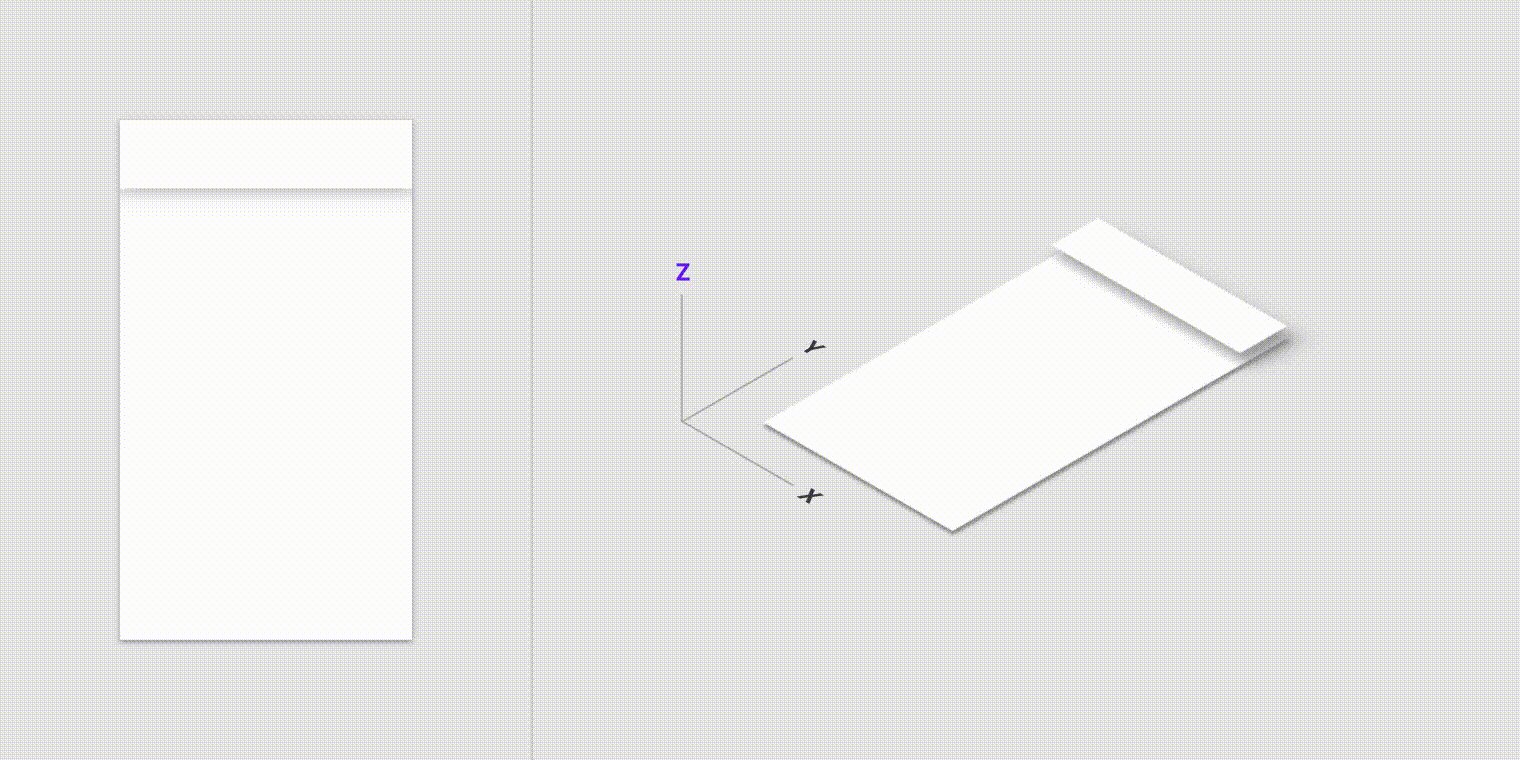
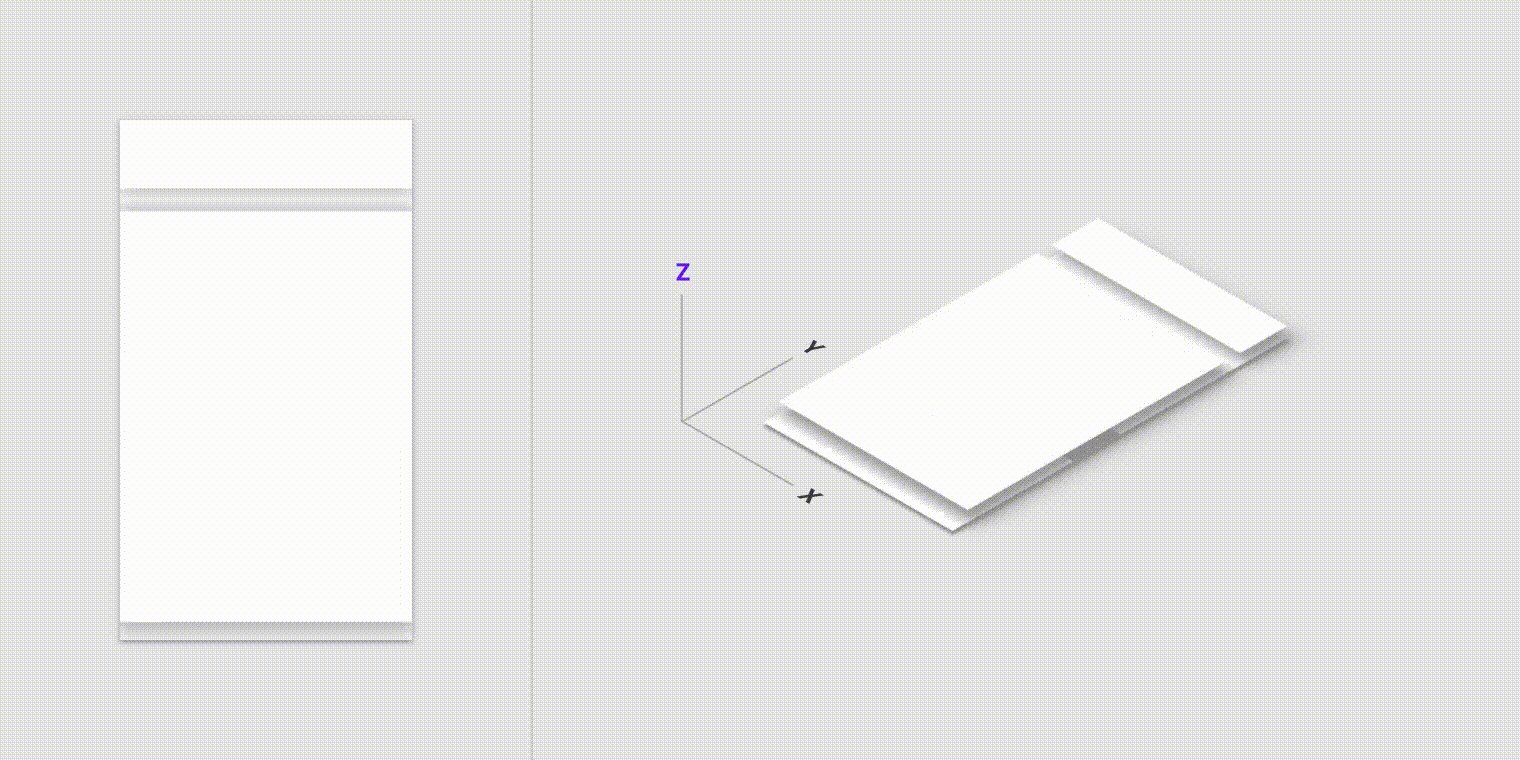
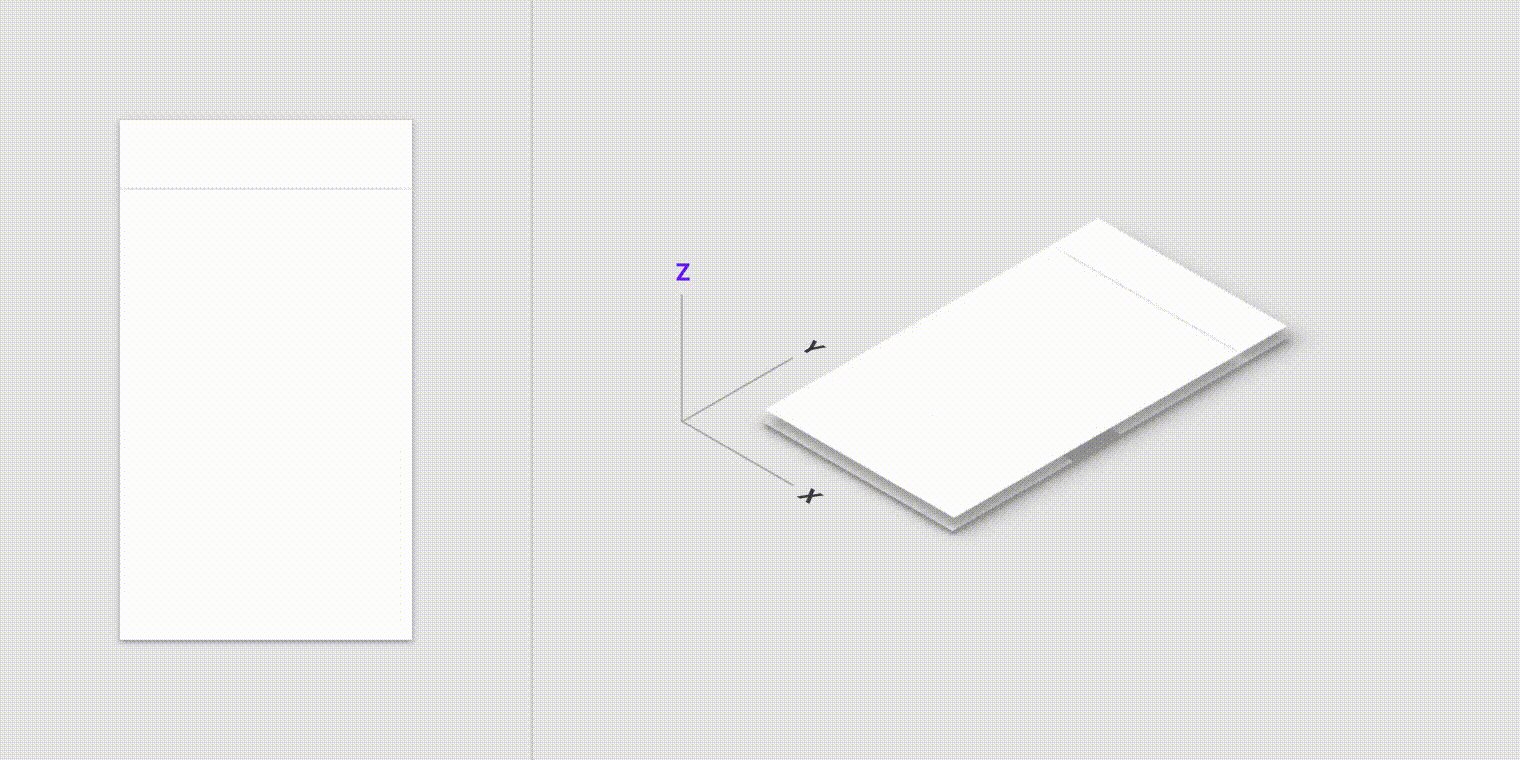
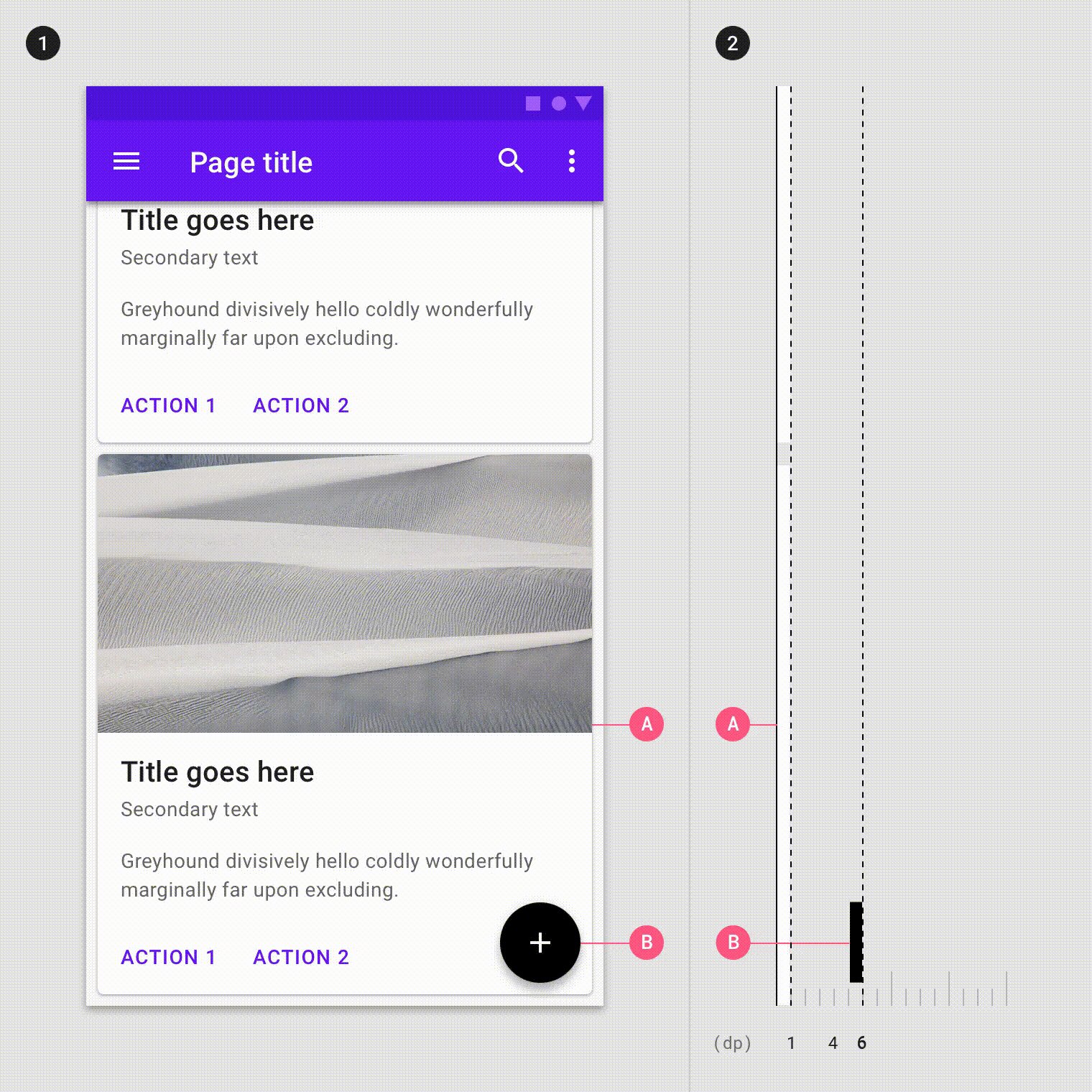
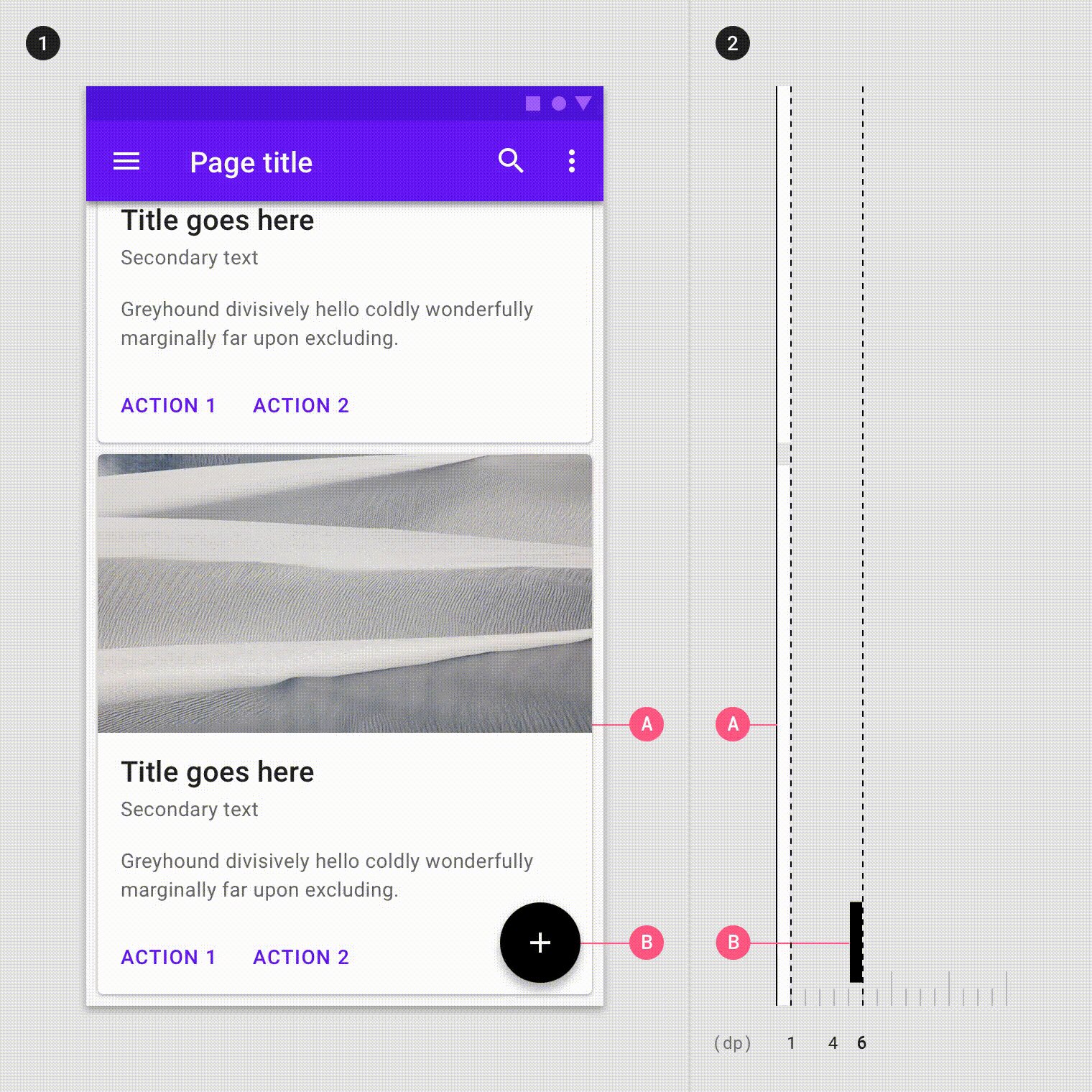
また、マテリアルデザインでは一番大事と言っても過言ではない階層の考え方があります。


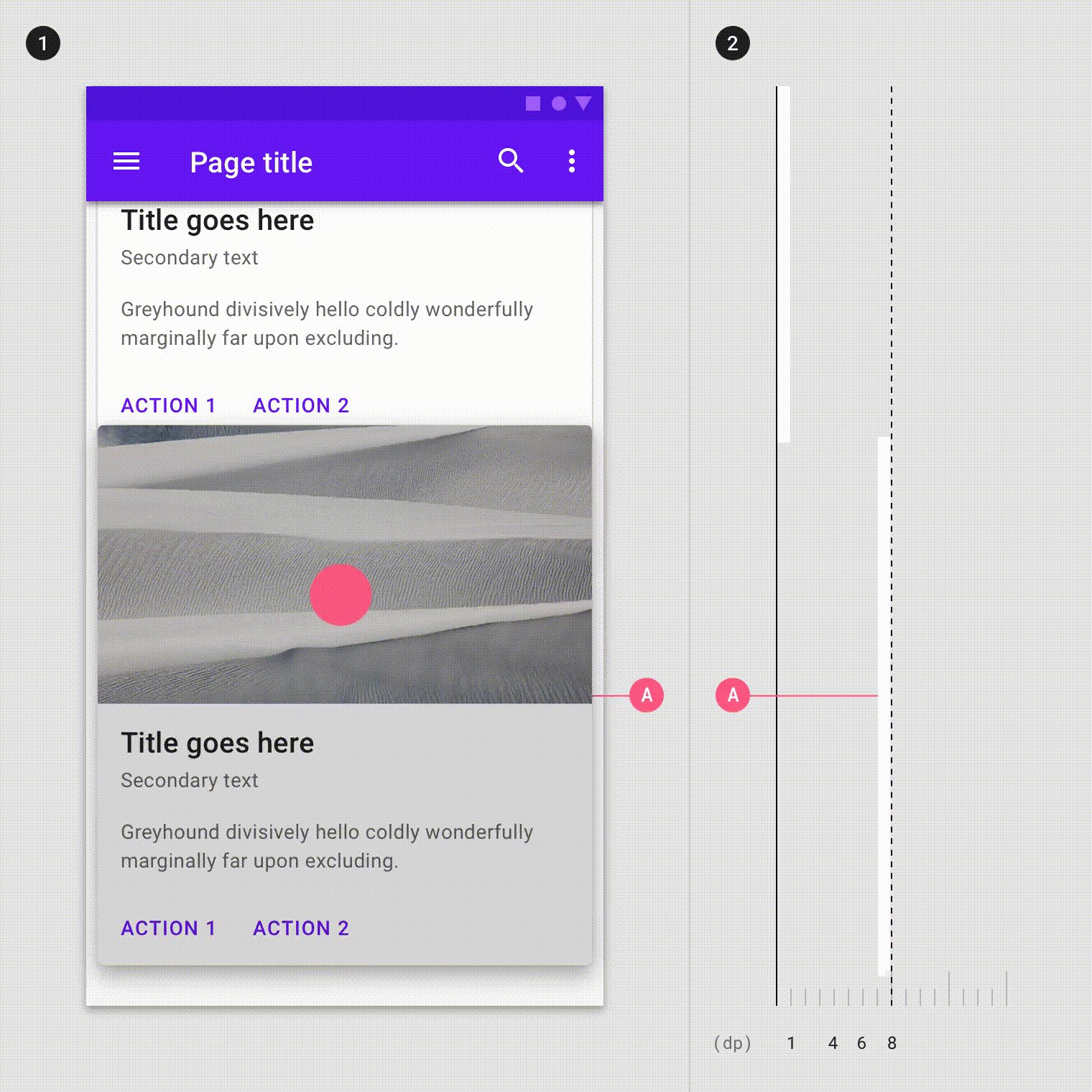
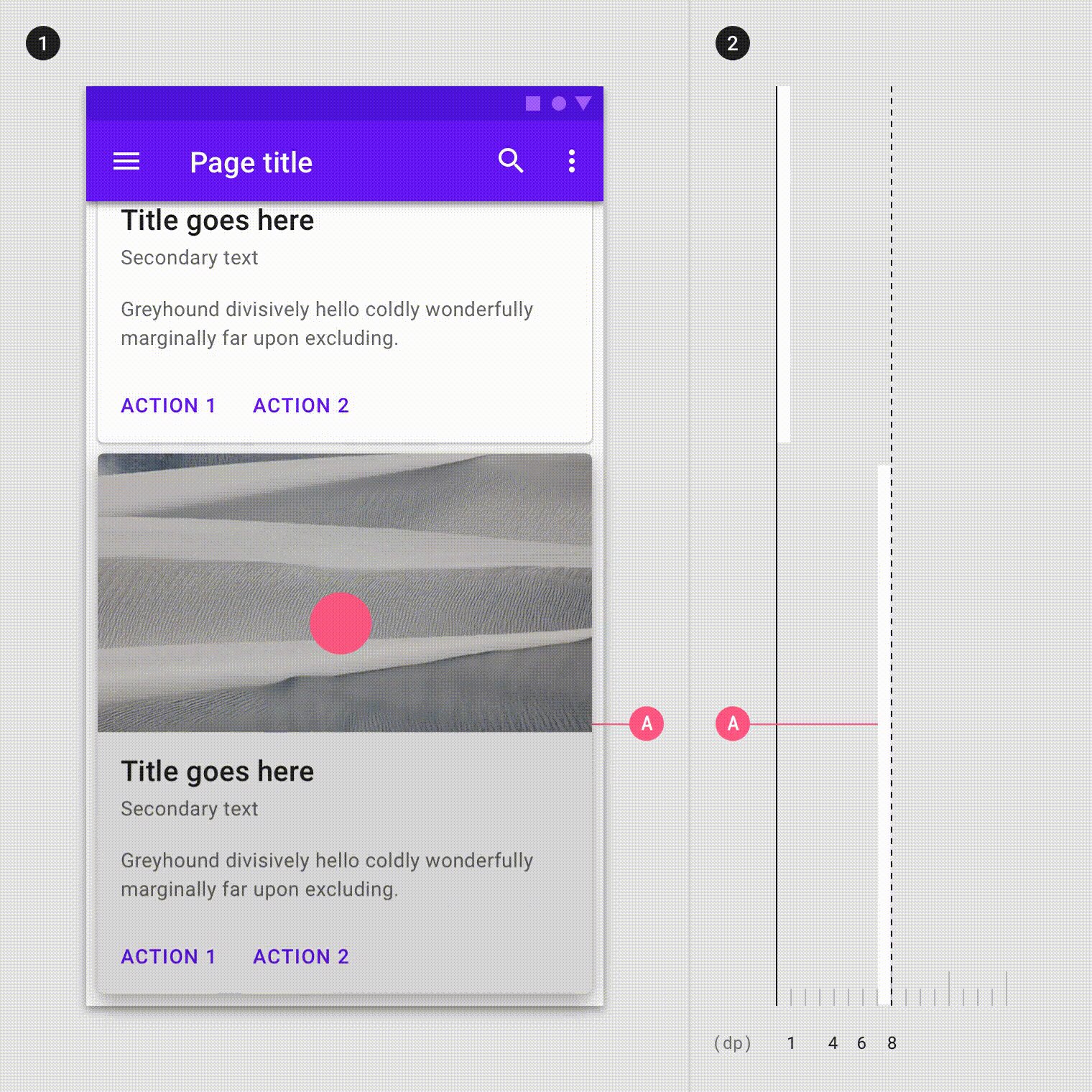
一覧画面のリストでは1dpの高さにオブジェクトが並んでいますが、オブジェクトを選択すると8dpの高さに移動して画面の手前に表示されます。 この時、遷移先である詳細画面は6dpの高さに存在しているAppBarよりも上に来ることで現実の物理法則に則った自然なUIになります。

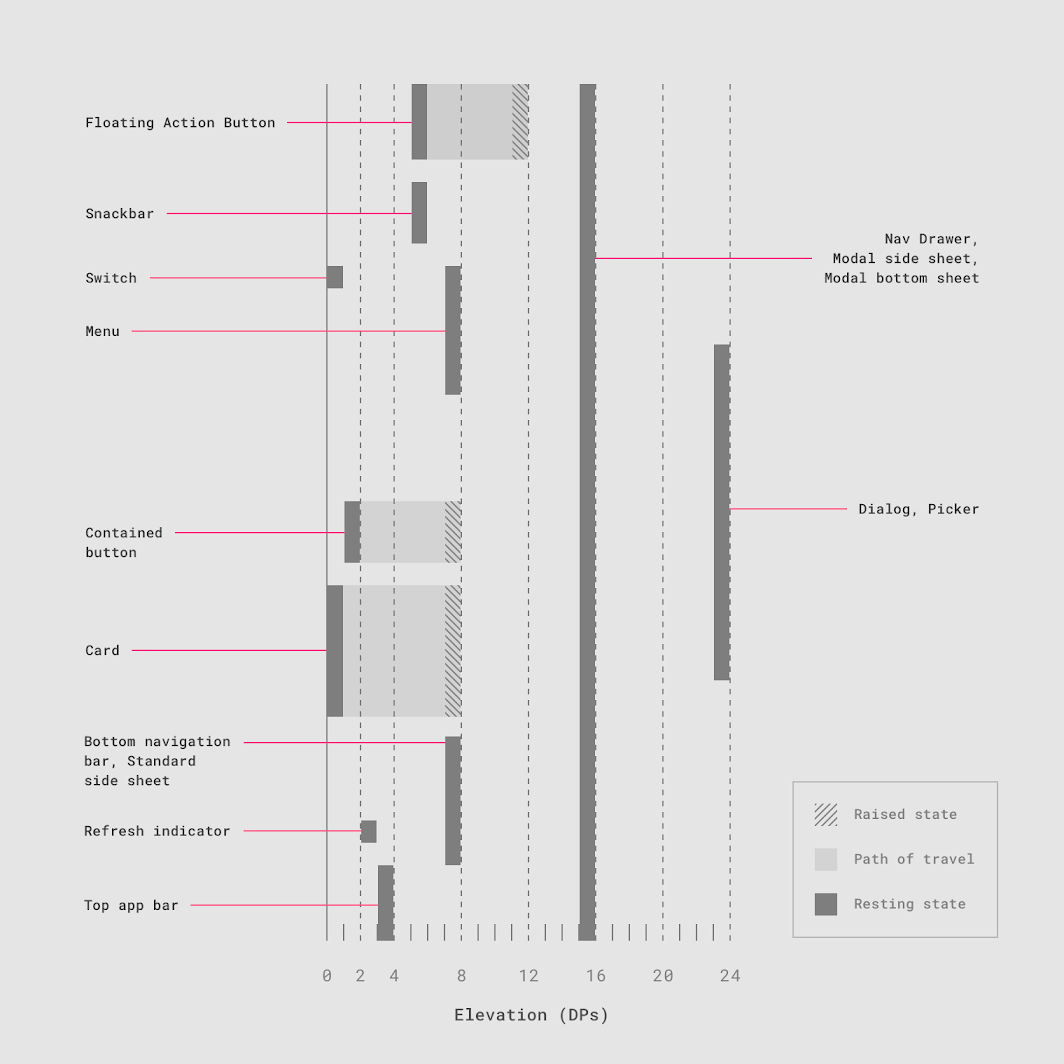
各コンポーネントの高さ一覧はこのようになっています。
App Barは4dpの高さ, Bottom Navigationは8dpの高さにあります。具体的な数値は今回使いませんが、UIコンポーネントの階層構造についても考えながらアプリのUIを見ると理解が深まるかなと思います。
Bottom Navigationからの検索
検索機能があるアプリは多いですが、タブナビゲーションがあるアプリのUIでは よく虫眼鏡の形をした検索アイコンを見かけます。(以降虫眼鏡のアイコンを検索アイコンと呼ぶ)
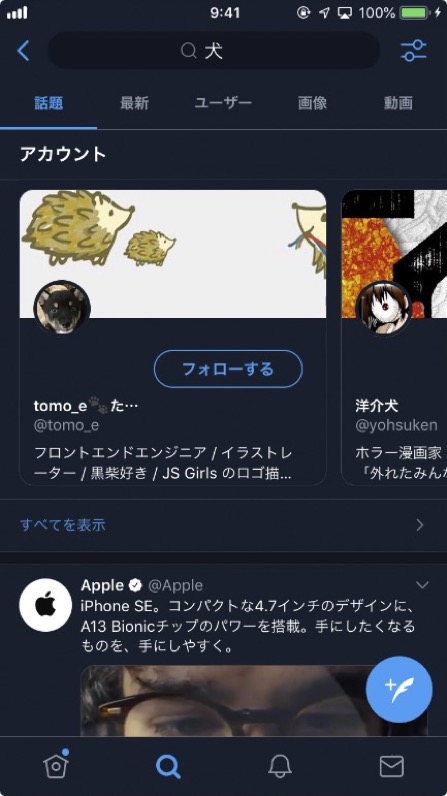
主要なアプリだと、Twitter, Instagram, SpotifyのアプリにはBottom Navigationに検索アイコンがあります。
ユーザがこれらのアプリにある検索アイコンのタブを押した場合、どういった挙動を期待するでしょうか?
- 予め探したいコンテンツがあり、キーワードやフィルタリング等の何らかの行動でさまざまなコンテンツの中から目的に一番近いコンテンツを探したい
- 自分でコンテンツを探しにいくのは手間なので、さまざまなコンテンツの中からトレンドに載っているものや運営おすすめのものを探したい
サービスの特性や起動直後のタブが何にフォーカスが当たっているかにもよりますが、直感的には1の予め探したいコンテンツがあり、そのコンテンツを探しに行く行動が多いのではないでしょうか? (これは個人的な見解なのでもしかしたらマジョリティではないのかもしれません)
しかし上記で挙げた3つのサービスは、全て検索アイコンのタブを押しても1回のアクションでは「検索」できません。
検索タブに遷移後、App Bar(上部ナビゲーション)の位置に検索のテキストボックスが出現します。このボタンを押すことでテキストボックスに検索ワードを入力することができます。
これらのサービスは、Bottom Navigationに表示されているアイコンが検索アイコンにもかかわらず遷移先のタブは「検索をするため」の画面ではなく「新たなコンテンツを発見するため」のタブになっています。
これは個人的には、直感で得られる動作とは異なっているように感じます。この事を考慮しているのかは定かではありませんが、AirbnbやTikTokのようにBottom Navigationのアイコンは検索アイコンですが、ラベル名を「探す」や「トレンド」にすることで、あえて検索というワードを使っていないサービスもあります。
それぞれのサービスを見ていきましょう。
Airbnb
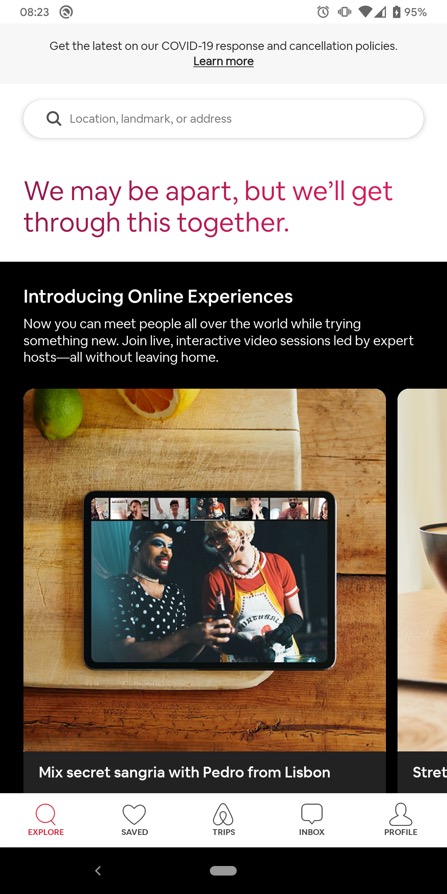
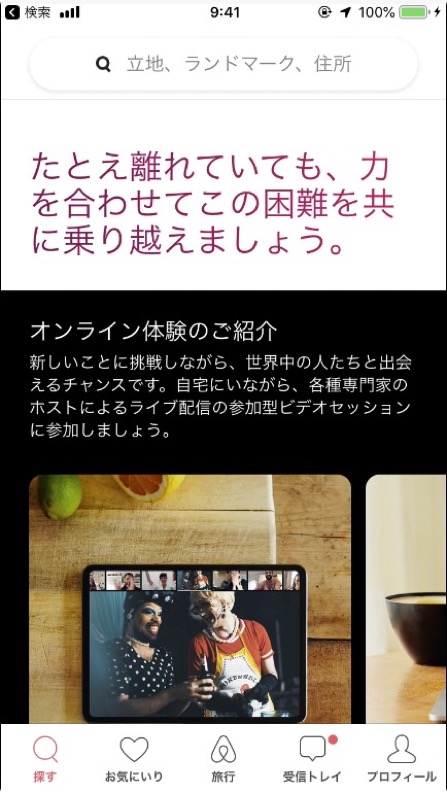
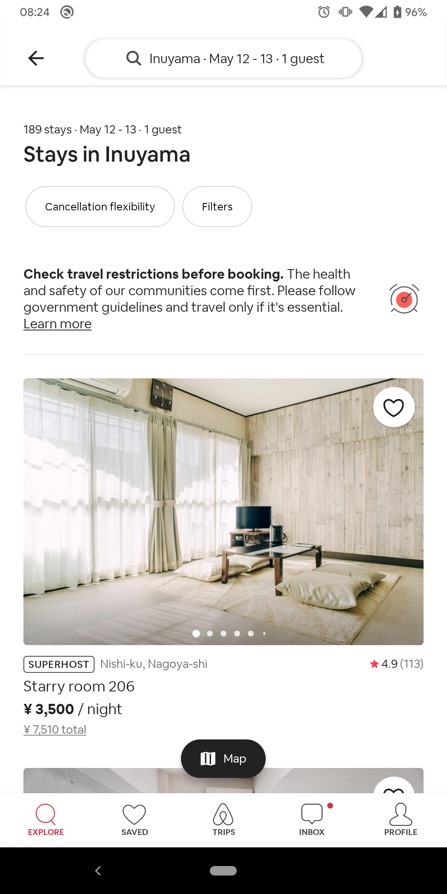
検索アイコン+「探す」ラベルをつけています。 他のサービスと異なり「探す」がプライマリータブになっているため性質が少し異なるかもしれません。
| Screen | Android | iOS |
|---|---|---|
| Explore |  |  |
| Search |  |  |
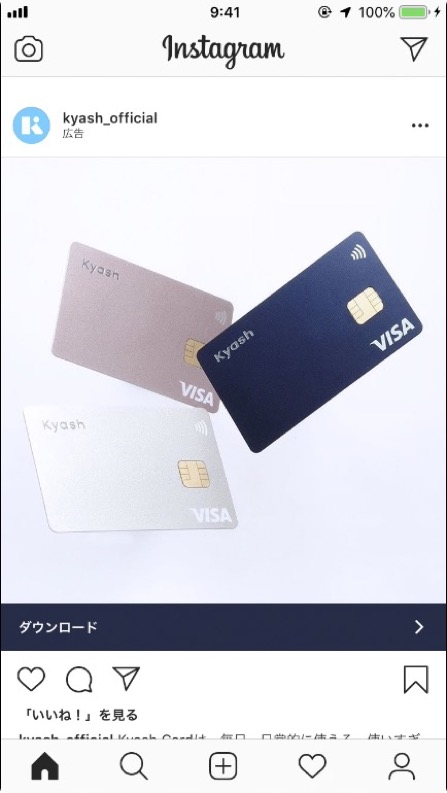
InstagramはブランドイメージのためかBottom Navigationのアイコンにラベルを付けていません。ラベルが付いていないアプリは今回調べた中ではGoogle Podcast, Line Live, PocketのiOSアプリ, Twitterでした。
| Screen | Android | iOS |
|---|---|---|
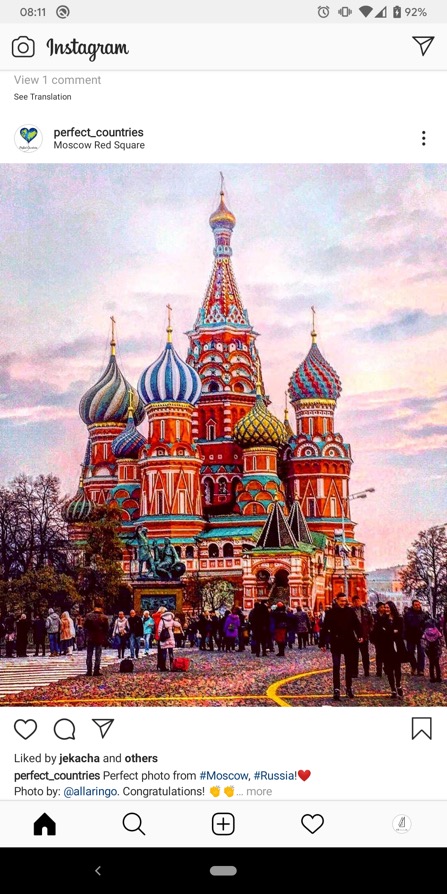
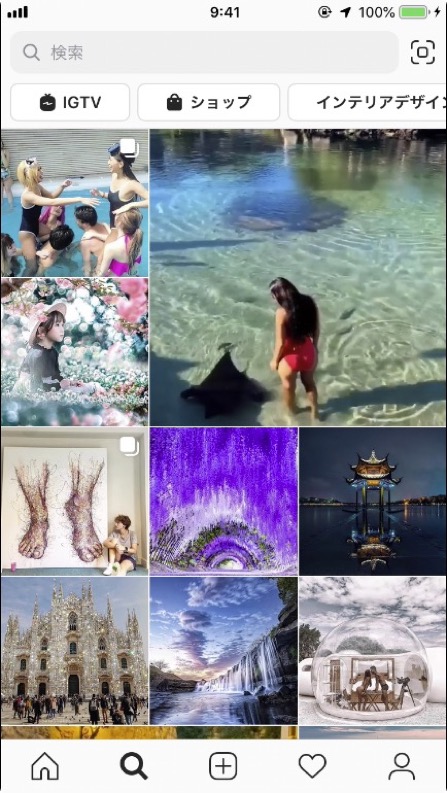
| Home |  |  |
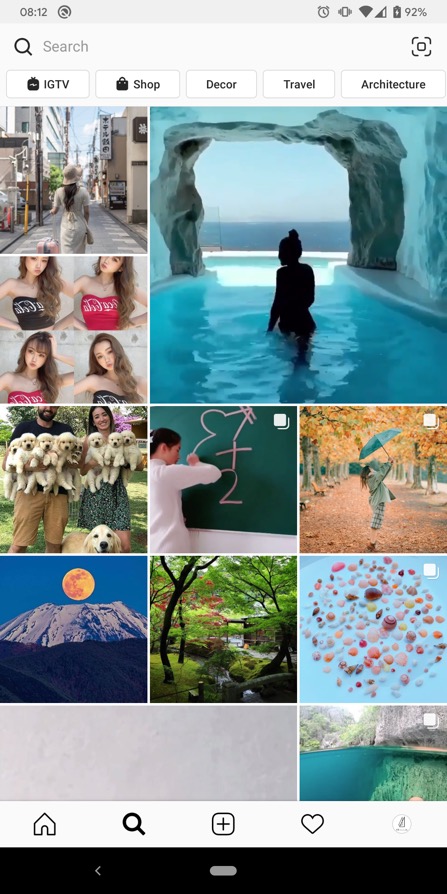
| Discover |  |  |
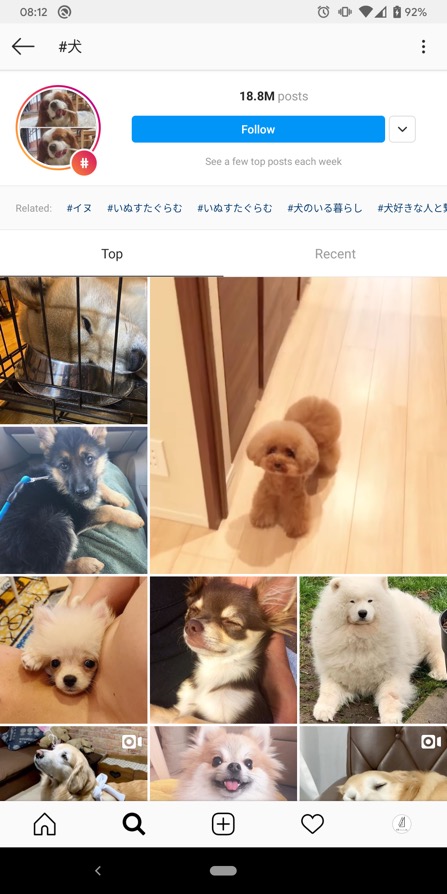
| Search |  |  |
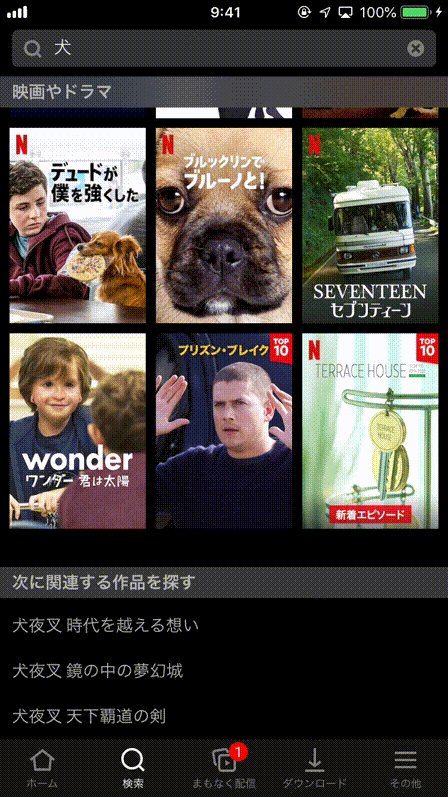
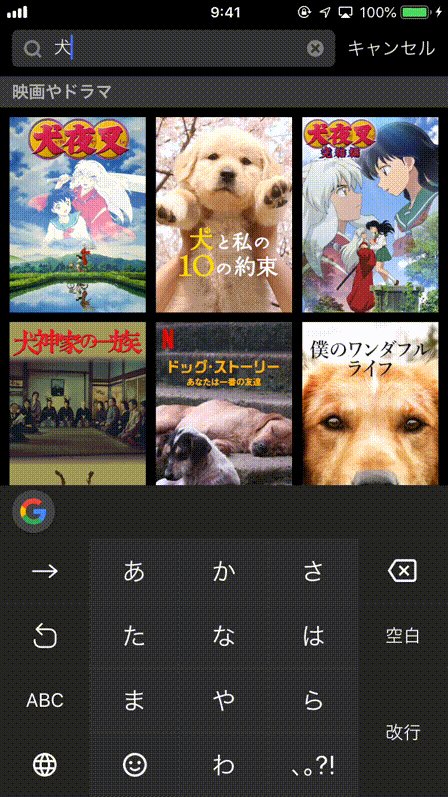
Netflix
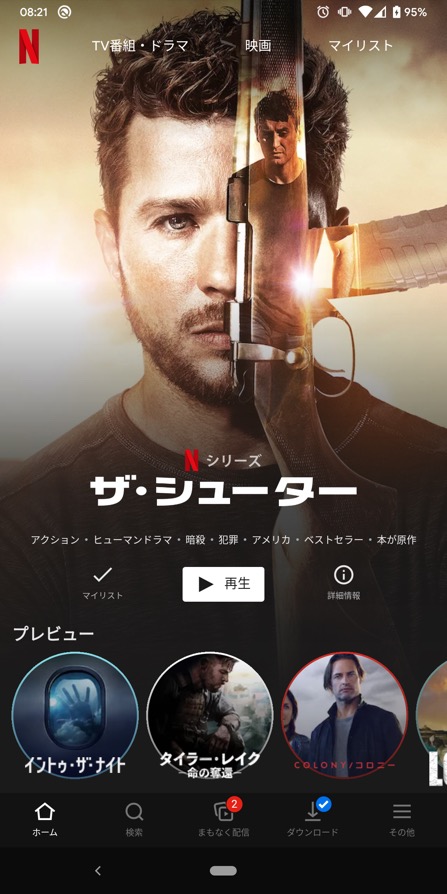
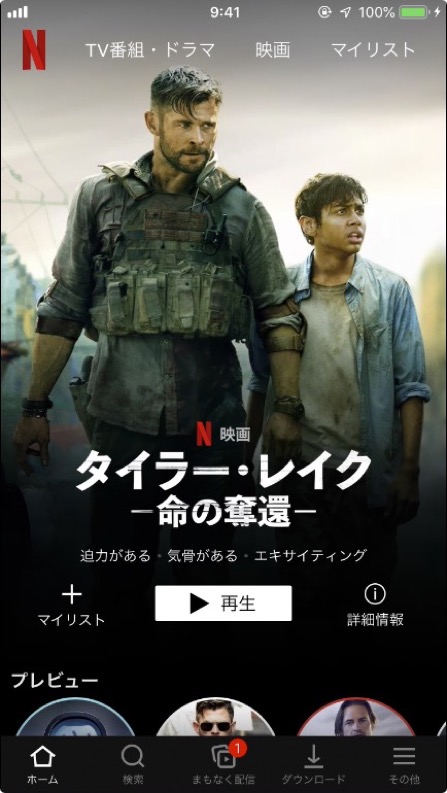
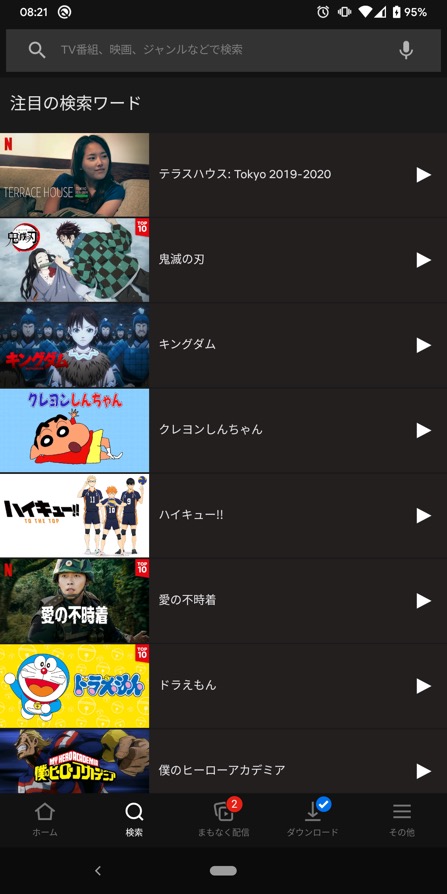
Androidに関しては、検索機能が単にタブにならないように「注目の検索ワード」を表示しています。iOSはただの機能としての検索タブです。
iOSではいくつかのアプリで検索機能のみのタブが存在しますが、Androidでこのパターンはほぼありません。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
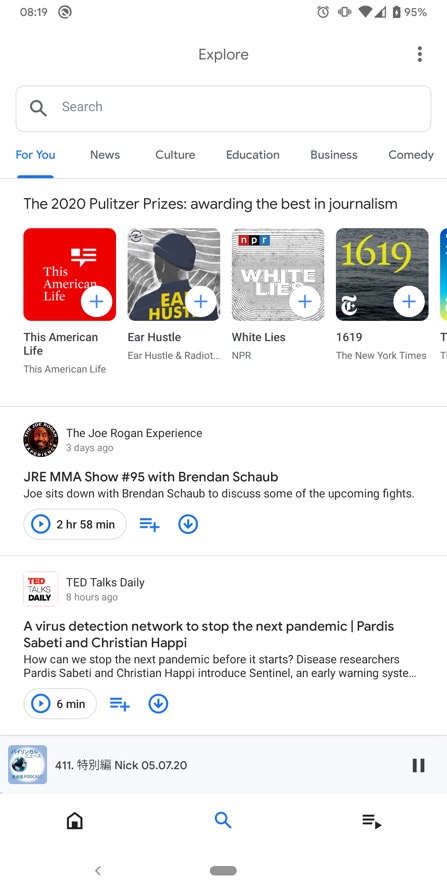
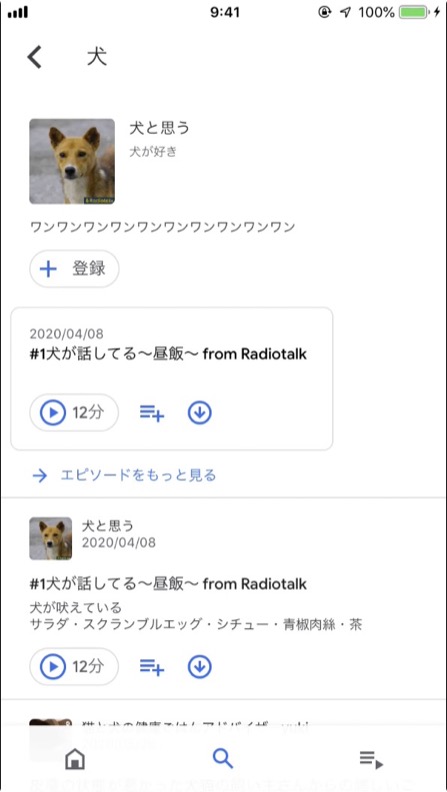
Google Podcast
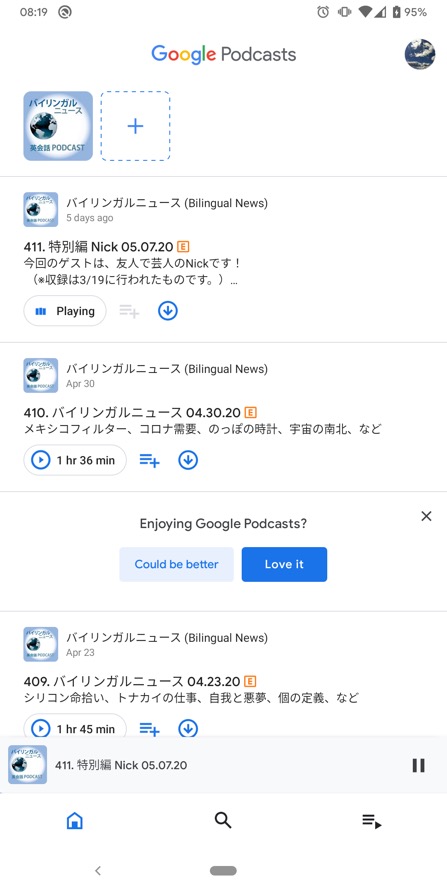
Googleのアプリでは珍しくBottom Navigationのアイコンにラベルもなく、検索アイコンで探索ページを表示しています。Google製ではこのアプリだけが異色でした。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
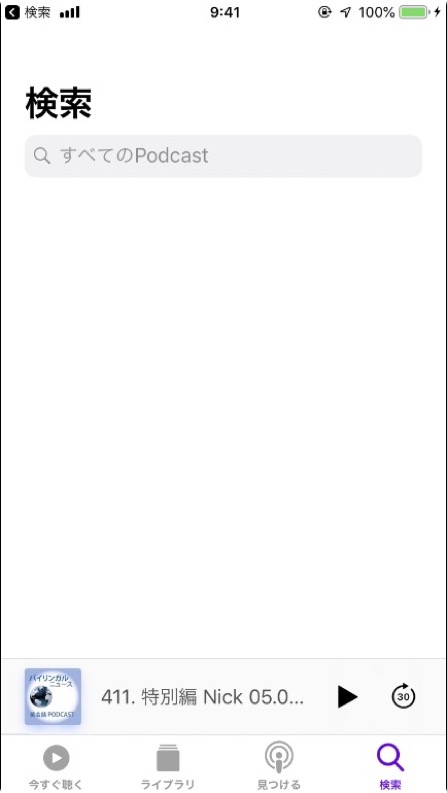
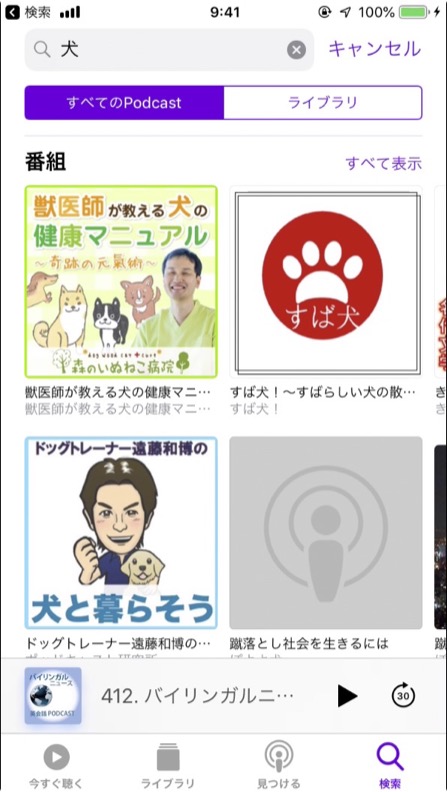
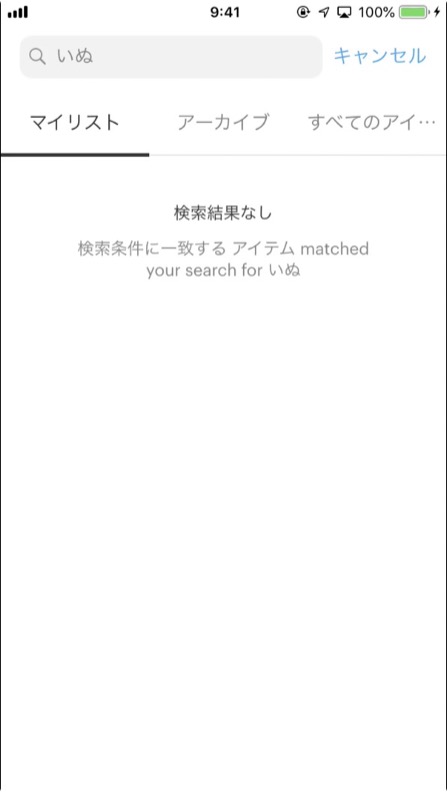
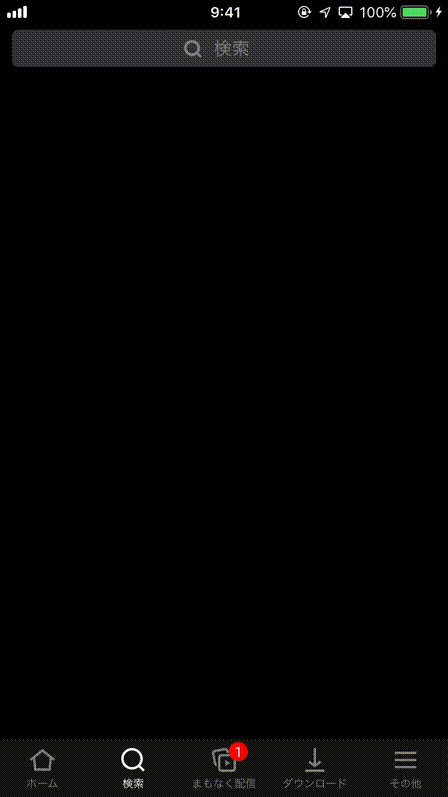
iOS Podcast
※ iOSのPodcastアプリなのでiOSのみ
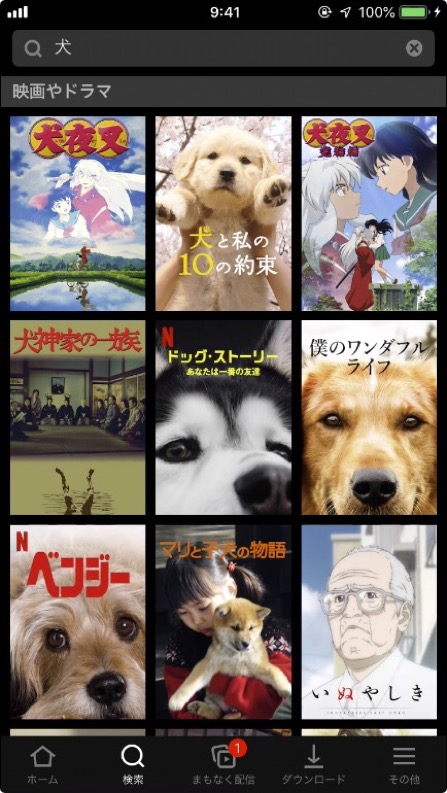
検索タブに何も表示されていないサービスです。個人的にはこの構成には違和感がありました。
| Screen | iOS | iOS |
|---|---|---|
| Search |  |  |
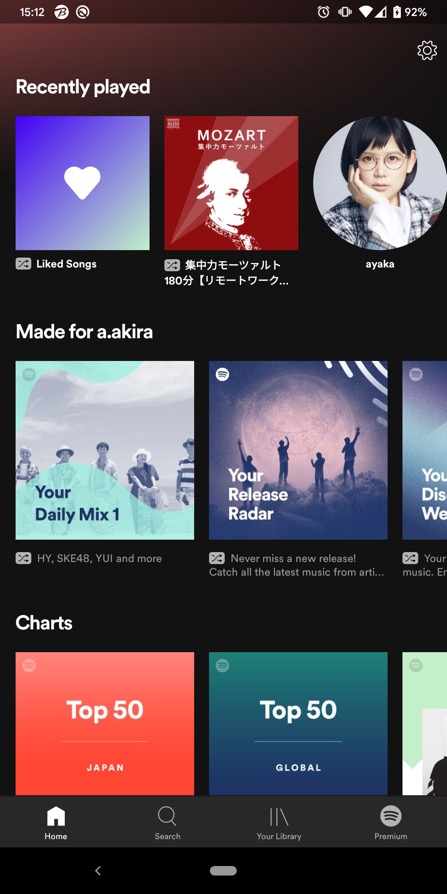
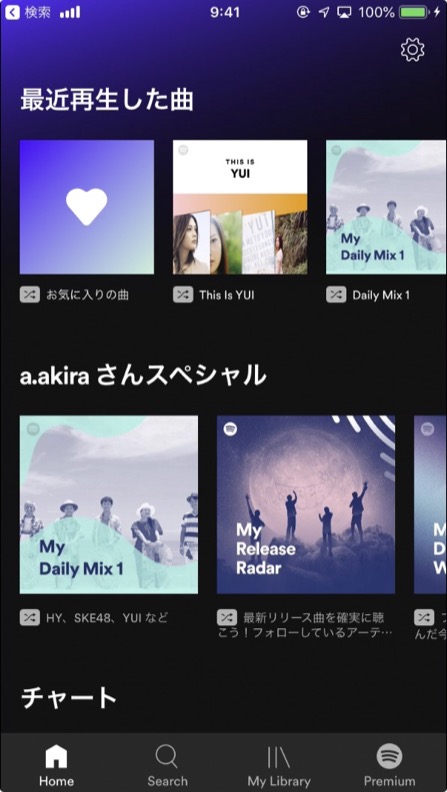
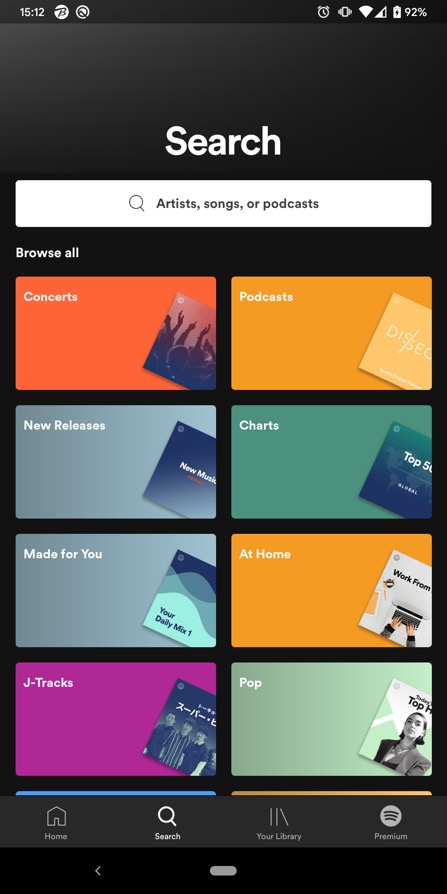
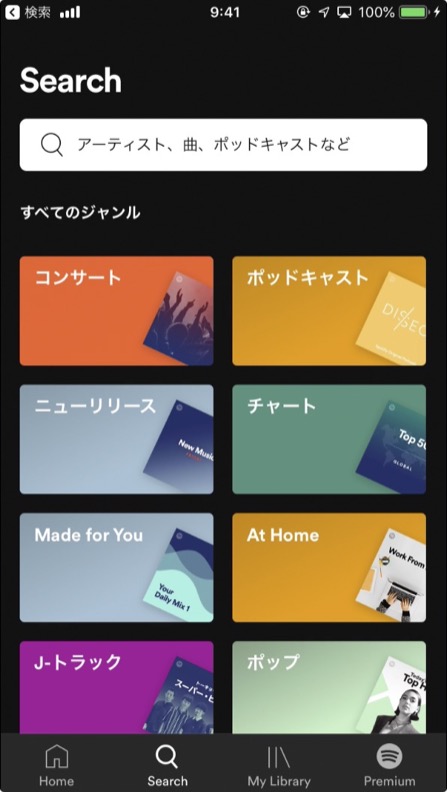
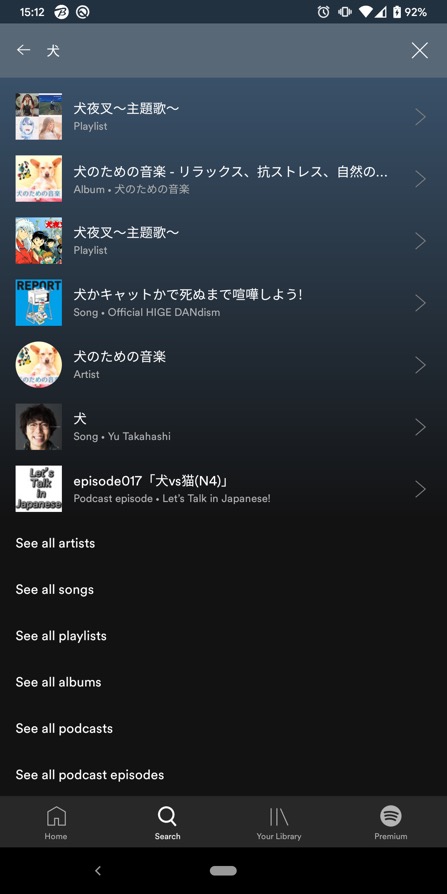
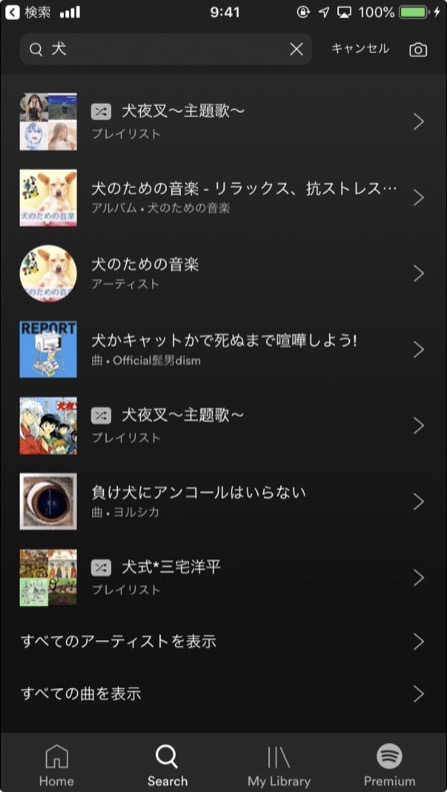
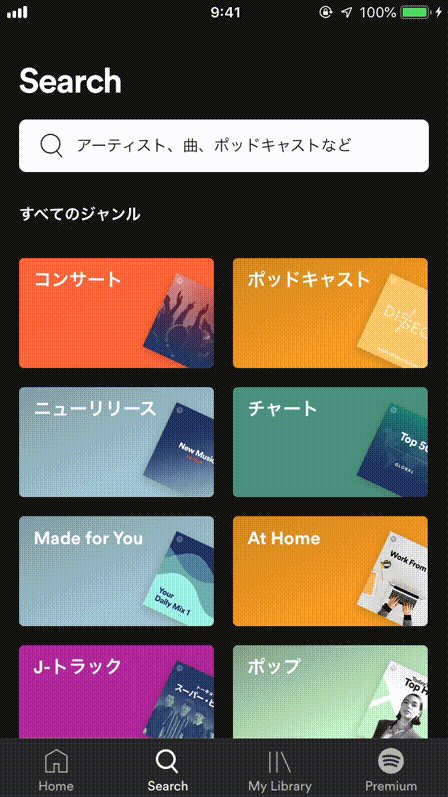
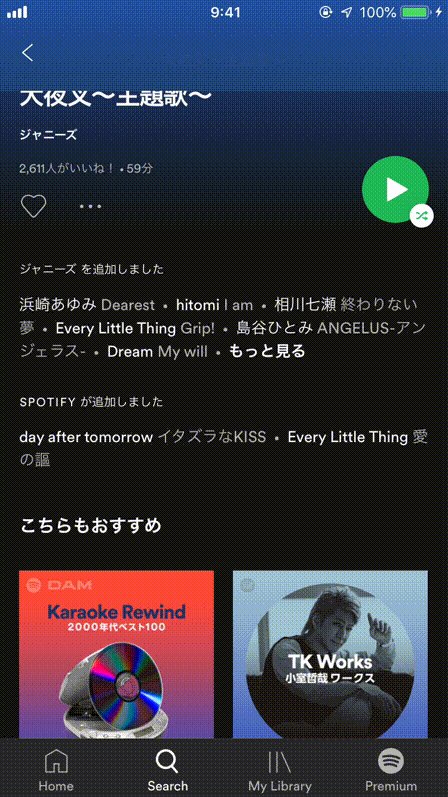
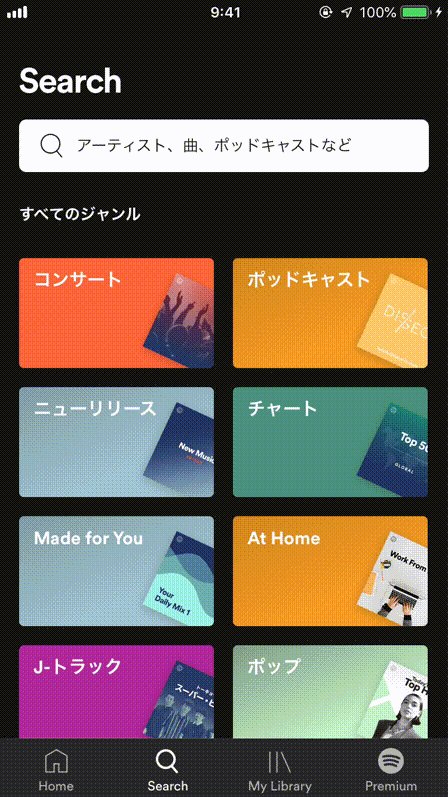
Spotify
Twitter, Instagramと同じく「検索するための」タブではなく「探索するための」タブです。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
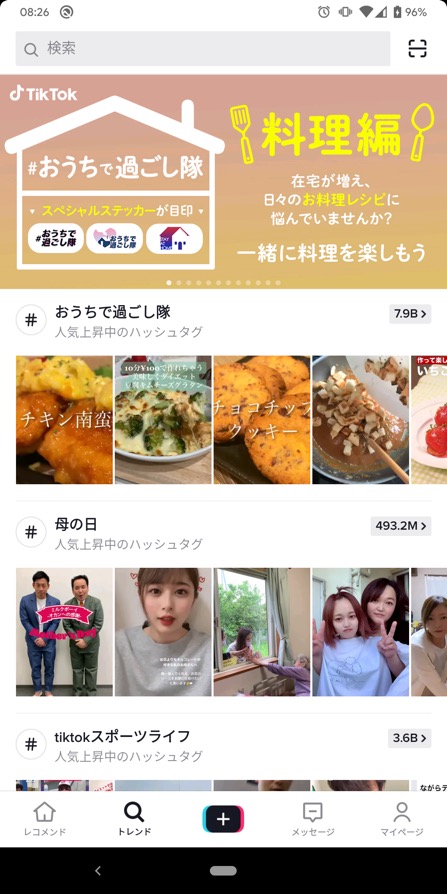
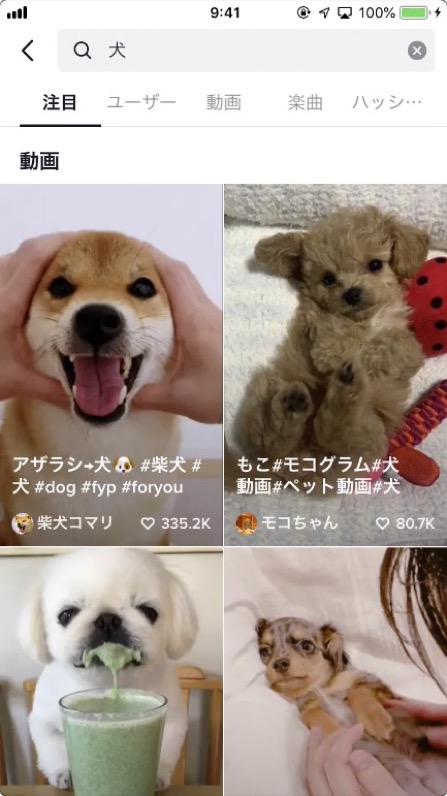
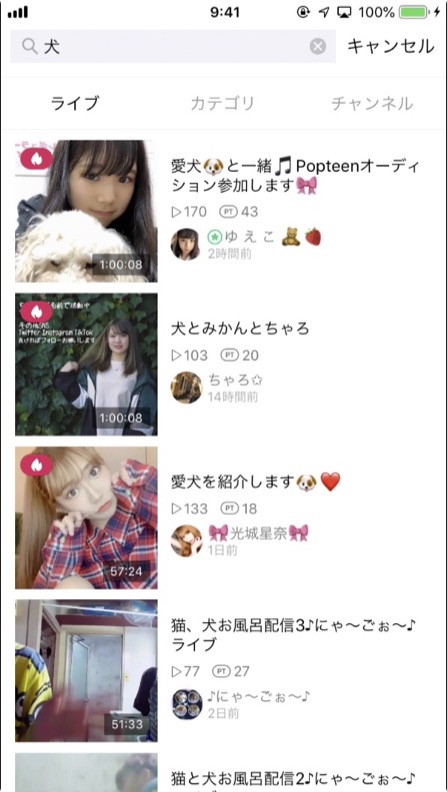
TikTok
検索アイコンを使いつつ、ラベルに トレンド を使うことでユーザにこのタブはトレンドを探すものという期待をさせています。
検索テキストボックスはトレンドタブの上部のみに存在します。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
Instagram, Spotifyと同じです。
| Screen | Android | iOS |
|---|---|---|
| Discover |  |  |
| Search |  |  |
App Barからの検索
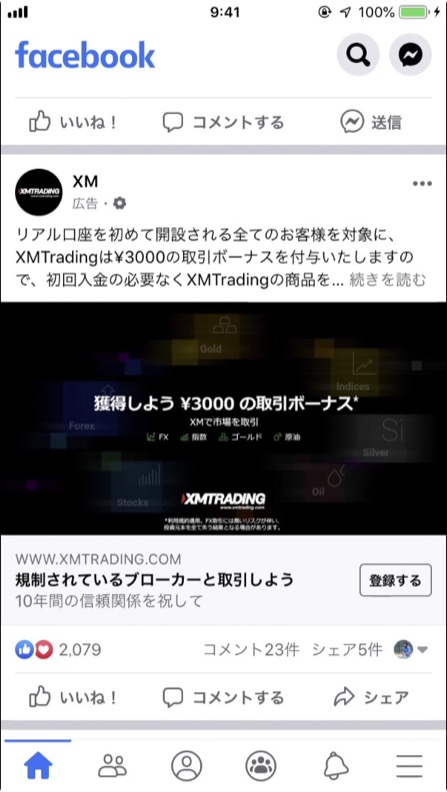
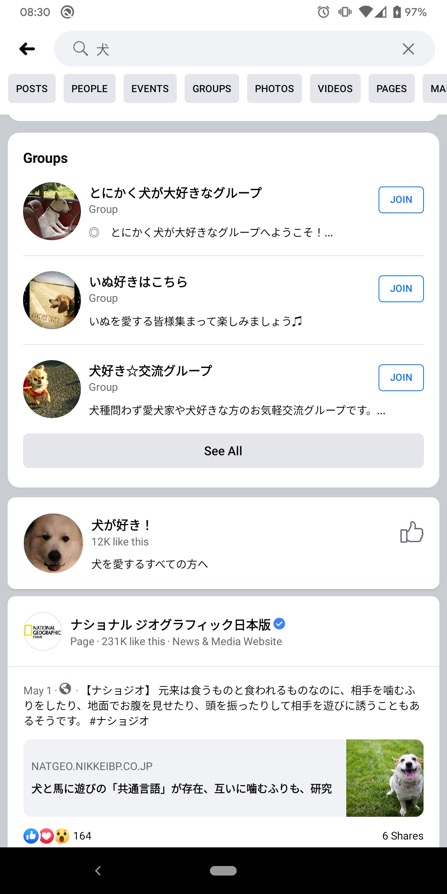
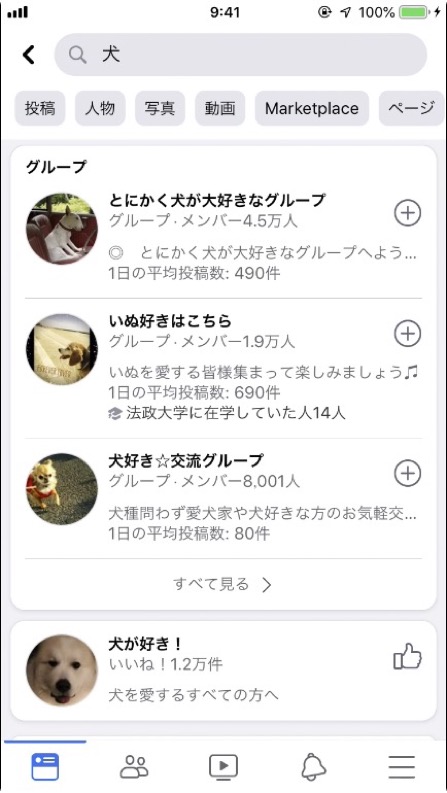
これまで挙げたサービスではコンテンツを発見する機能が必要なサービスになっているのですが、トレンドなどの探す行動を促す画面が無いサービスの場合の検索はどのように実装されているでしょうか。 FacebookやGoogleMapなどのアプリでは、App Barに検索アイコンやテキストボックスを表示してタブの遷移に依らない検索機能を提供しています。
「機能としての検索」を提供するならば、個人的にはこちらのUIの方が直感的に正しいように思えます。 全ての画面に検索機能が付いているサービスもありますが、Mercariのようにホーム画面のみApp Barに検索用のUIを提供しているサービスも見かけます。 これはホームのみに置くことで、例えば通知ページで検索した場合に「通知の検索」とは異なることを示すことができます。 一見正しい情報設計のようにも思えますが、App Barの機能がタブごとに異なるのはユーザの混乱を招きます。また、ユーザビリティの観点でも発見タブにある検索と同じく2アクション必要なので一長一短かもしれません。
プロフィールページ以外は検索アイコンが表示され、どのページからも検索をすることができます。
検索をしたければ右上のボタンを押せば良いのでわかりやすく直感的だと感じました。
Androidは検索画面がNavigation(App Bar)の上に重なり、iOSはBottom Navigationの下に展開されました。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Search |  |  |
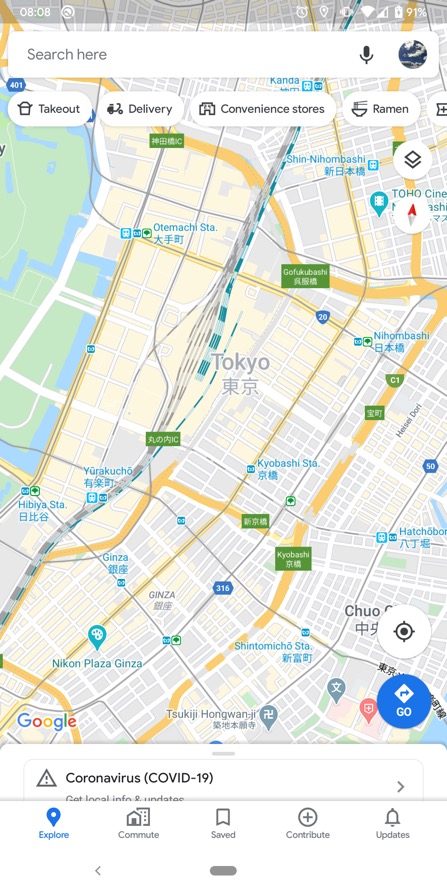
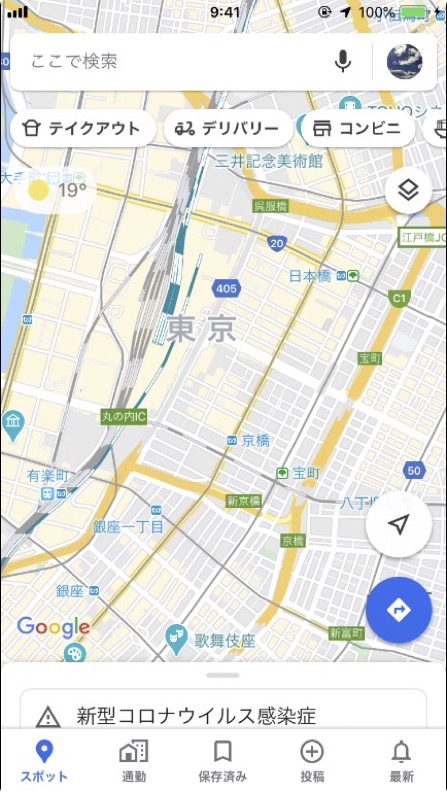
Google Map
Google Mapは検索のテキストボックスが一番左のタブのみで表示されます。
Google Mapの場合は、場所に対して検索をするので、この画面に表示されるパターンでも違和感はありませんでした。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
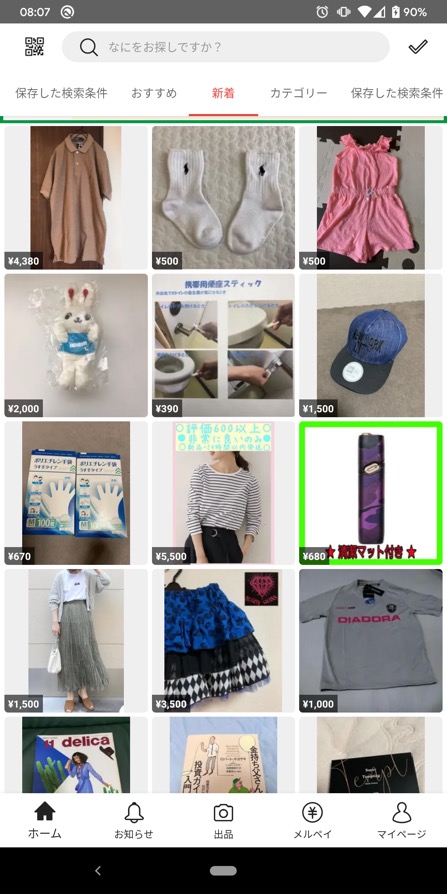
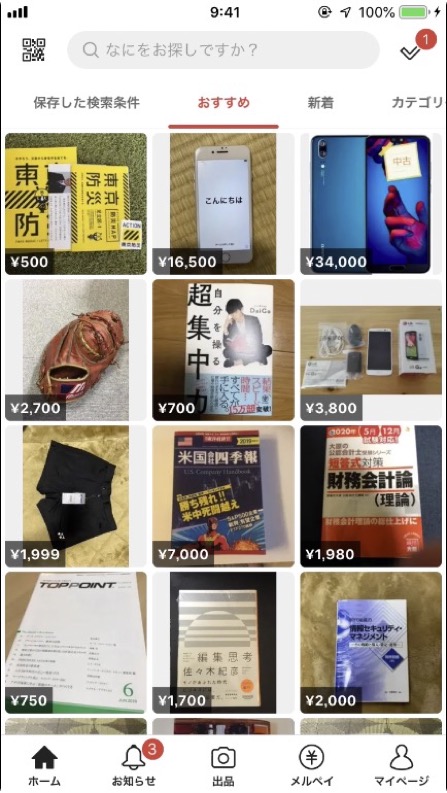
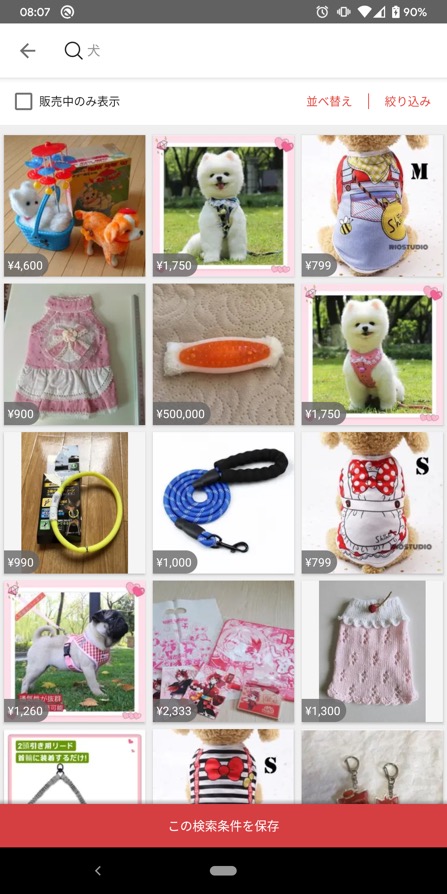
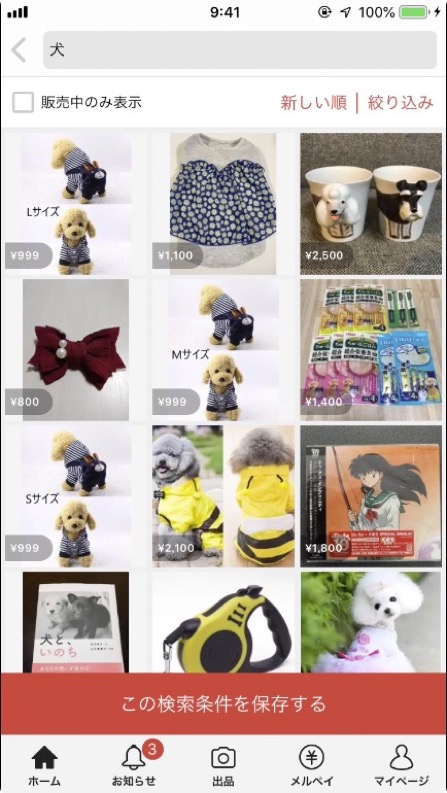
Mercari
Mercariも一番左のホームタブでのみ検索のテキストボックスが表示されます。 メルペイというフリマアプリとしてのメルカリとは機能自体が大きく異るサービスを同じ1つのアプリに組み込んでいるため、App Bar全てに検索ボタンを表示することは難しいと感じました。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Search |  |  |
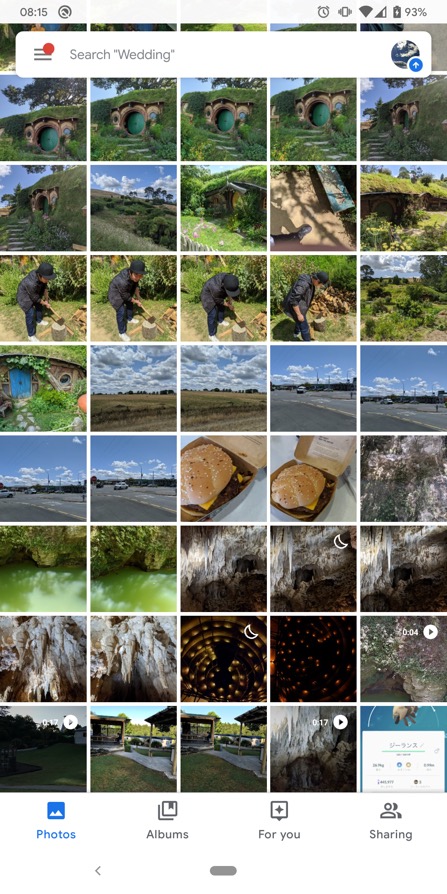
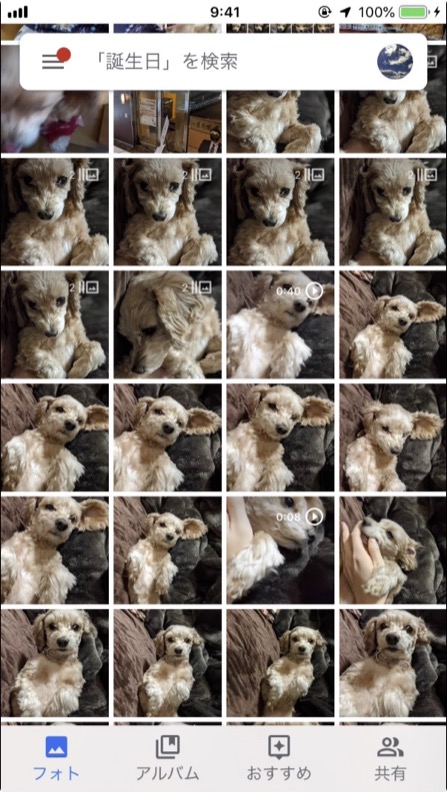
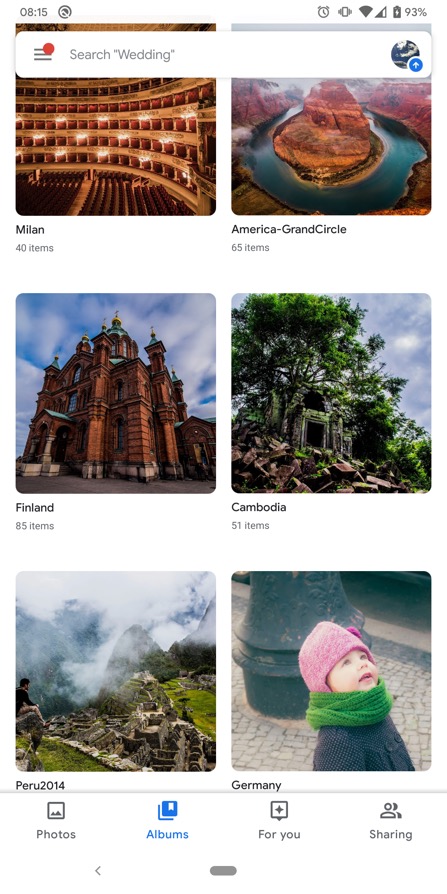
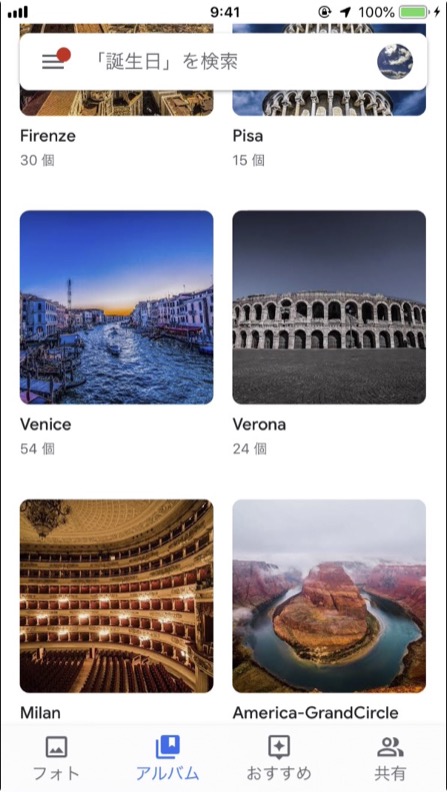
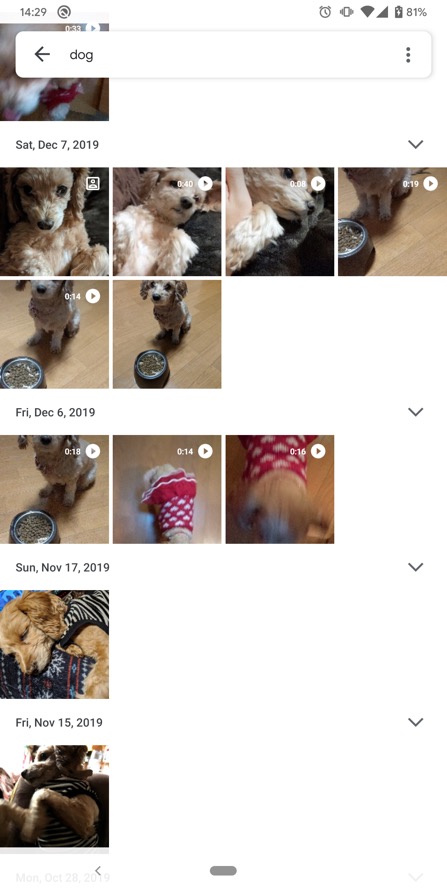
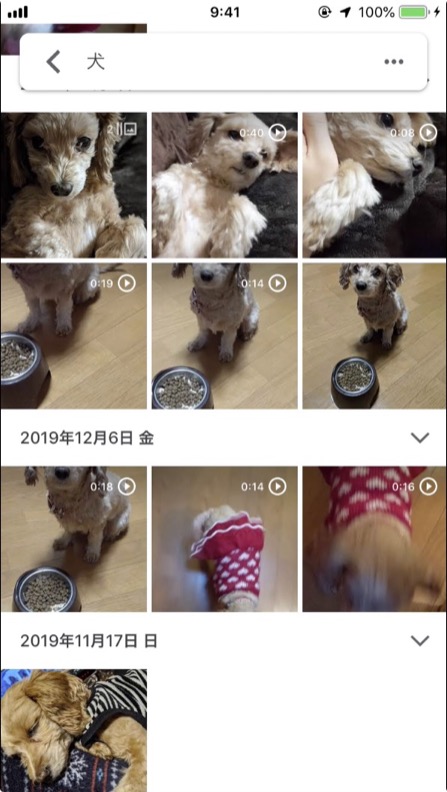
Google Photo
Google Photoは今回調べた中では唯一全てのタブで画面上部に検索のテキストボックスを表示していました。 ただ、Google Photoのアプリは移行期なのか Navigation DrawerとBottom Navigationが両方存在しています。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
その他のパターン
OSによって画面が異なったり、特殊なUIをしているサービスをこちらに分類しました。
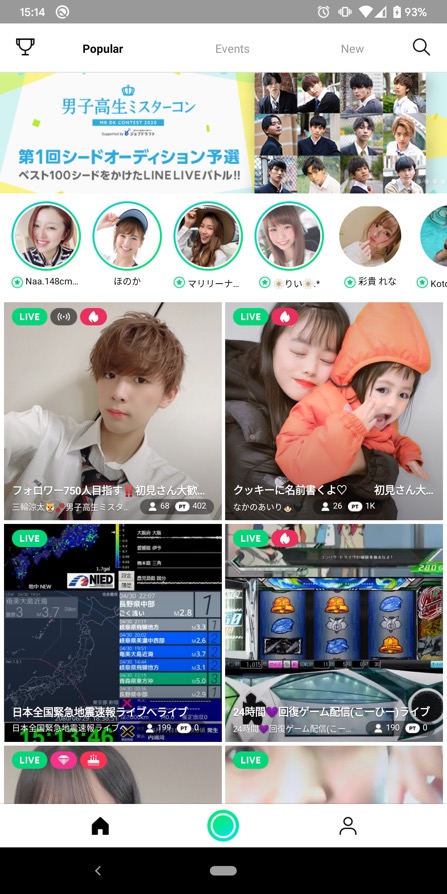
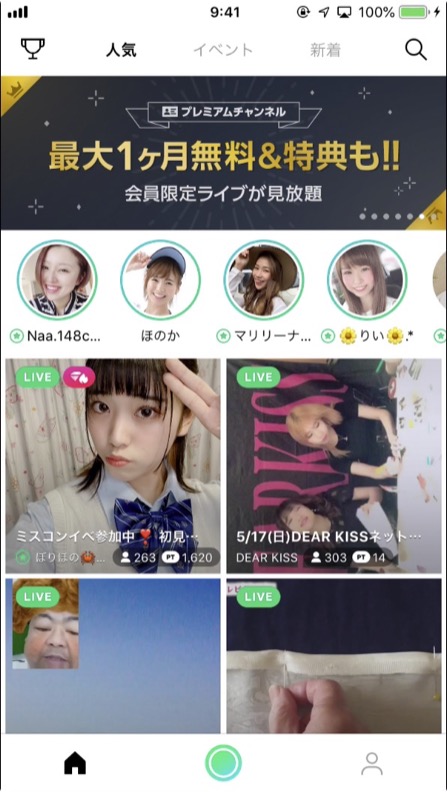
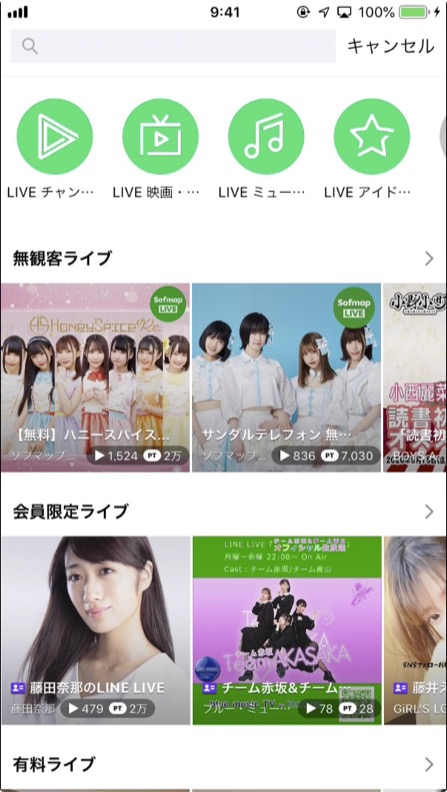
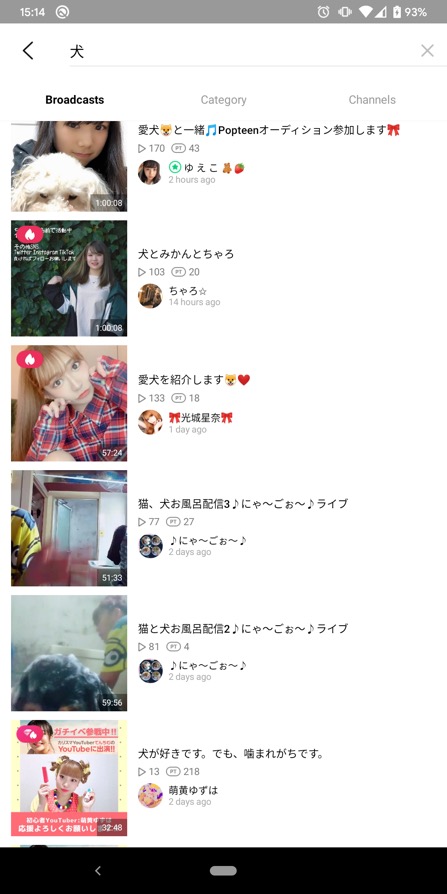
Line Live
Line Liveはこの中では唯一 AppBarの検索アイコンを押すと他のアプリで言う探索タブと同じUIが出現しました。
さらにタブの上に探索画面が重なるUIなので、少し違和感を感じました。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
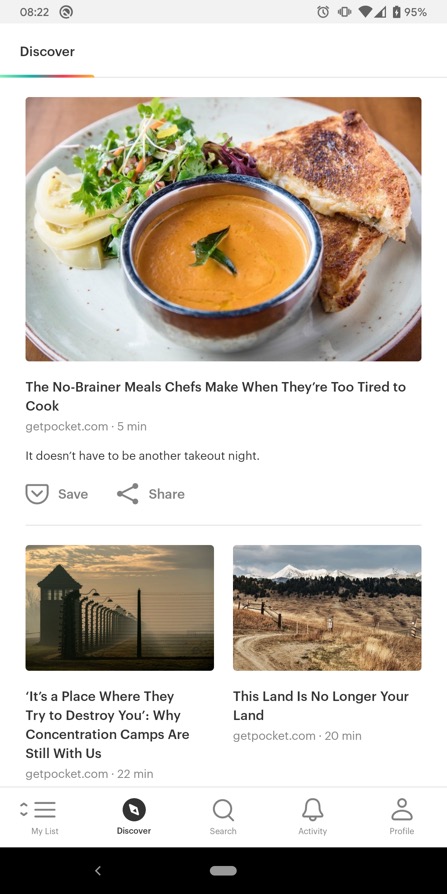
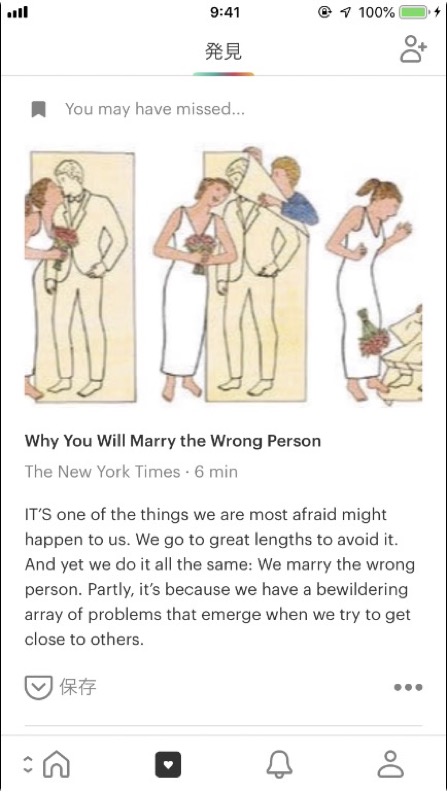
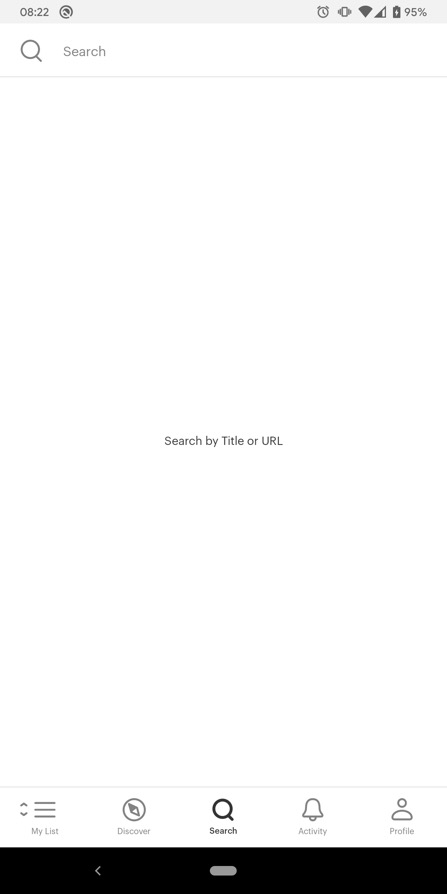
PocketはOS毎に大きくUIが異なります。
Androidは探索と検索のタブが存在しています。これは今回調べたサービスの中で唯一のUIでした。
iOSは検索結果がタブの上に表示されています。
| Screen | Android | iOS |
|---|---|---|
| Discover |  |  |
| Search |  |  |
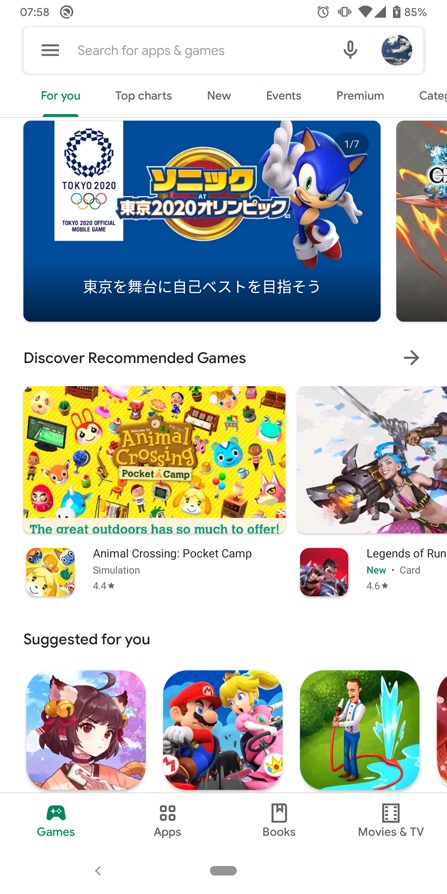
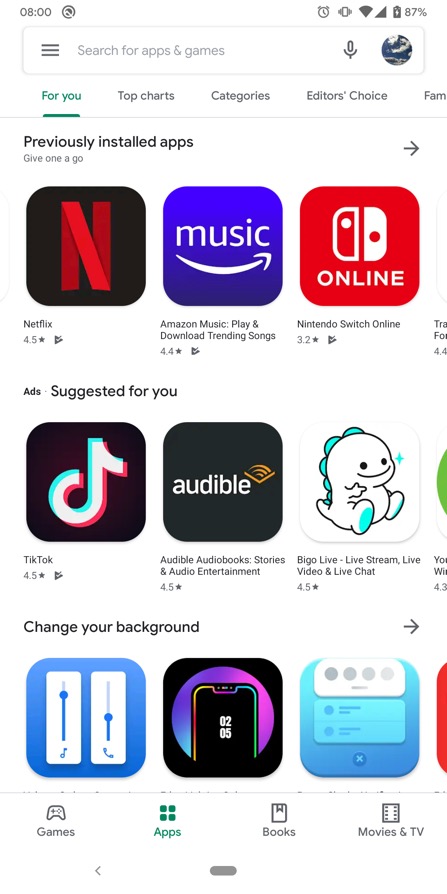
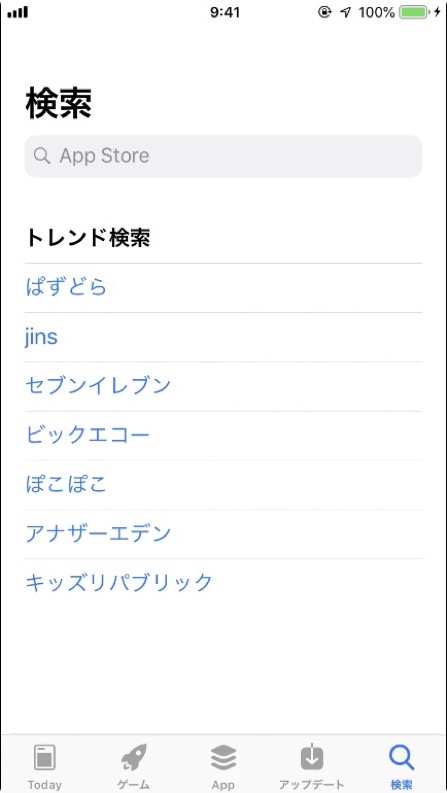
Store
各OSの指標ともなるStoreのアプリです。
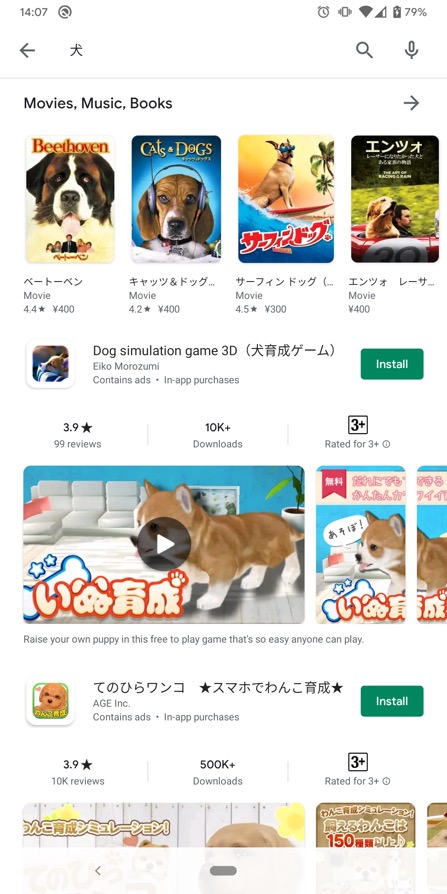
Google Playに関しては、App Barによる検索のUIとなっています。
iOSは探索機能では無いですが、トレンドがシンプルに表示されている検索画面となっています。公式アプリでもあるApp Storeが検索のみのタブを作っているのでiOSでは「検索をするため」のタブでも問題ないのかもしれません。
実はこの画面に表示される内容はユーザ毎に異なっているのでiOSを持っている方は確認してみて下さい。
| Screen | Android | iOS |
|---|---|---|
| 1 |  |  |
| 2 |  |  |
| Search |  |  |
- App Storeの異なるパターン

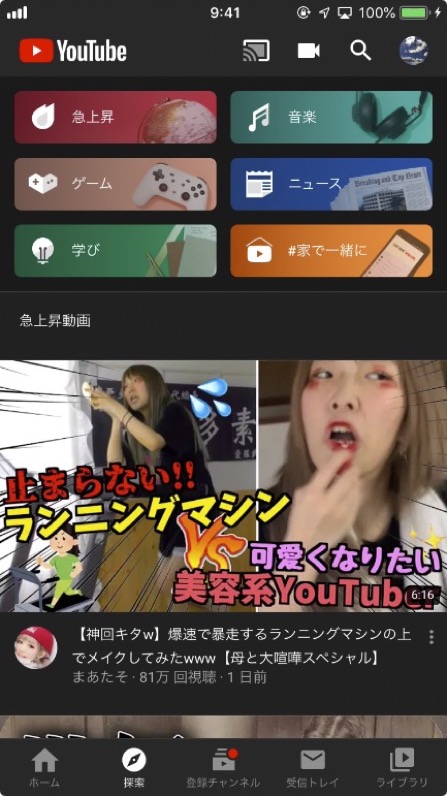
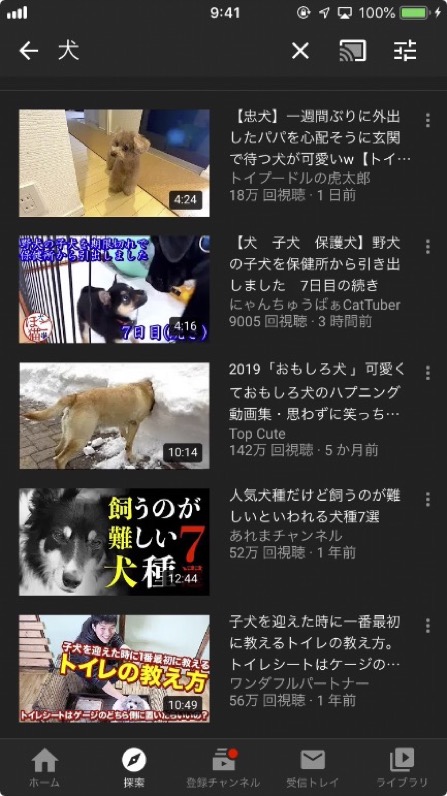
YouTube
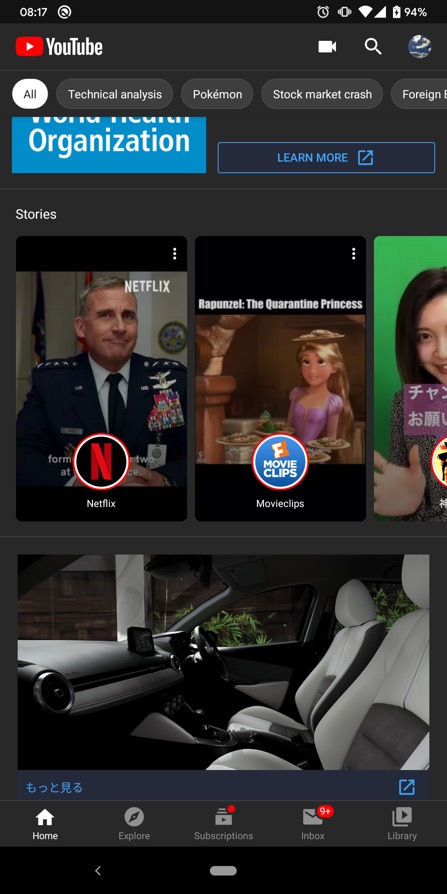
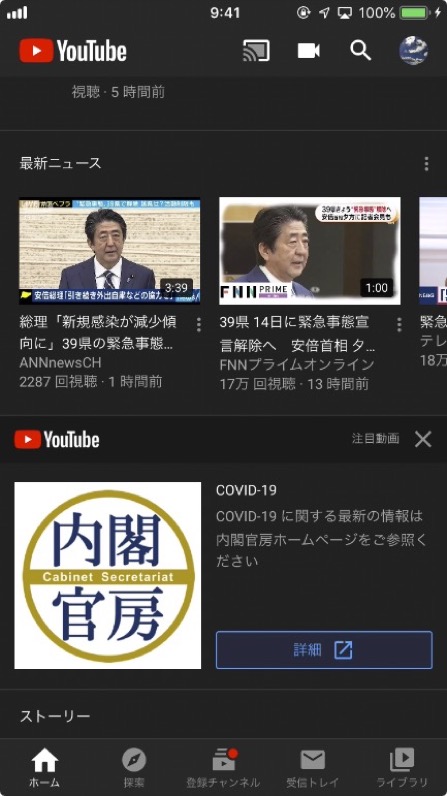
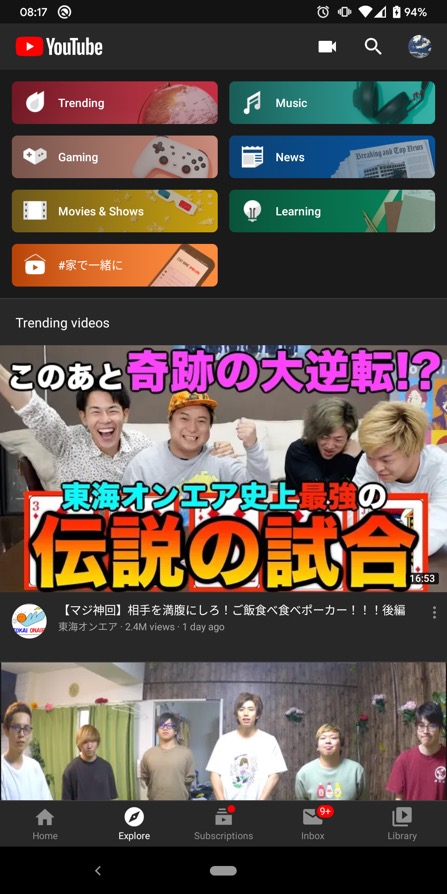
AppBarの位置に検索アイコンがあります。
どのタブからでも検索を行うことができ、Android, iOS共にBottom Navigationを残しつつ、それぞれのタブの中で上に重なるスタイルのUIとなっています。
このUIになっているのは、意外にもYouTubeのみです。
私は以前動画サービスのアプリを作っていたのですが、YouTubeは他アプリと比較してものすごくUI/UXを研究しているように思えます。これは圧倒的ユーザ数だからこそなせる技なのかもしれません。
| Screen | Android | iOS |
|---|---|---|
| Home |  |  |
| Discover |  |  |
| Search |  |  |
番外編
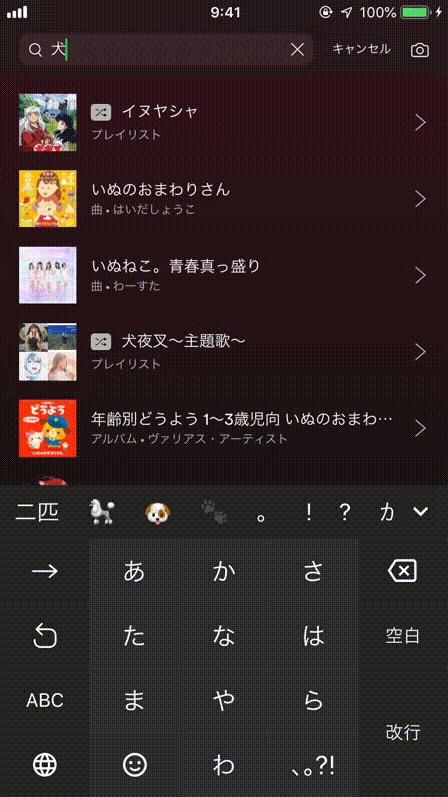
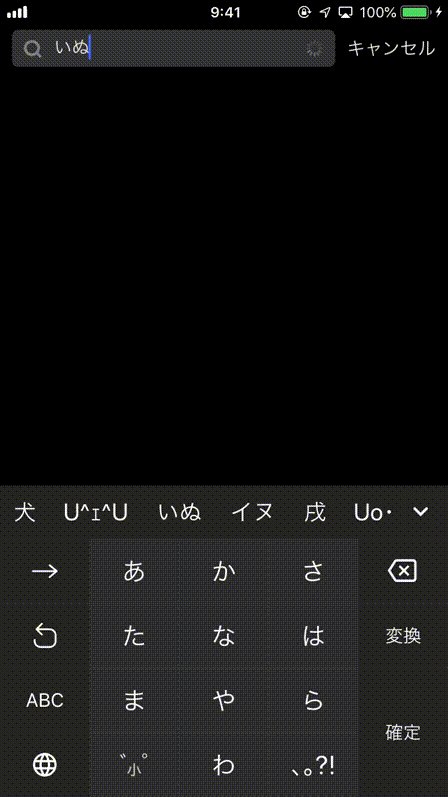
ちなみに余談ですが、Spotifyはタブの検索ボタンをもう一度押すとテキストボックスにフォーカスされます。
こういった工夫はとても好きなのですが、遷移後ページでの挙動に一貫性を持たせるとユーザの混乱を招く場合があります。
Spotifyの場合は検索トップではテキストボックスにフォーカスされますが、検索結果でもう一度タブを押すと前の画面に戻ります。
一方Netflixではスクロールしている状態ではスクロールトップされ、上部で押した場合はテキストボックスにフォーカスされます。
どちらが良いというのは無いのですが、アプリを通してユーザが混乱しない操作性が求められます。こういったUI/UXを考えるのも好きです。
| Spotify | Netflix |
|---|---|
 |  |
まとめ
今回調べたアプリの中では、検索アイコンがBottom Navigationの要素になっているにもかかわらず、遷移先の画面にコンテンツが全く何も表示されていないアプリはiOSのPodcast, iOSのNetflixアプリのみでした。
このことから、もし検索アイコンをタブに表示するUIにする場合は何かしら探索に関するコンテンツを置くのが世の中の流れとしては自然になるのかもしれません。ただし、その画面は検索機能とトレンド(おすすめ)機能が1つのタブに含まれている複合タブとなるので、他のタブと同じ階層に置く機能としては考慮した上で配置する必要がありそうです。
階層に関しては、AndroidはBottom Navigationの上に検索画面が重なる場合が多いですが、iOSはBottom Navigationの下に検索画面のページが入る場合がほとんどでした。
ちなみに、AndroidでApp Barからの検索結果がBottom Navigationよりも低い位置に表示されるサービスはSpotifyと特殊パターンのYouTubeのみでした。
もしタブ間を跨ぐApp Barからの検索結果をBottom Navigationより下に表示する場合は、マテリアルデザインの考え方では1dpの高さにある既存のタブコンテンツよりも高く4dpの高さにあるApp Barと同じ高さまたはそれ以下に配置しなければ不自然になってしまうため、階層構造を考慮する必要がありそうです。
さまざまなサービスがありますが、情報設計が完璧なサービスが正しいとは限りません。単純に正しいサービスを作ってもユーザビリティが向上するとは限らないのがサービス開発の面白いところであり難しいところではないでしょうか。
ただ、今までにいくつかのサービスを作ってきた経験からすると、正しい情報設計のサービスを作る方が結果的にサービスがシンプルになりやすいので、正攻法だとは思います。
私の本職はソフトウェアエンジニアですので、これは間違っているなどの指摘、感想があればお気軽にメール(contact@aakira.app) やTwitter から連絡頂けると嬉しいです。