デザインの世界ではテキストの文字間隔を整えてきれいに見せることをカーニング(kerning)と呼びます。
ロゴ等はsvgなどのベクターや画像で用意すると思うので、アプリの世界でカーニングをきっちりやる機会は少ないかと思いますが、
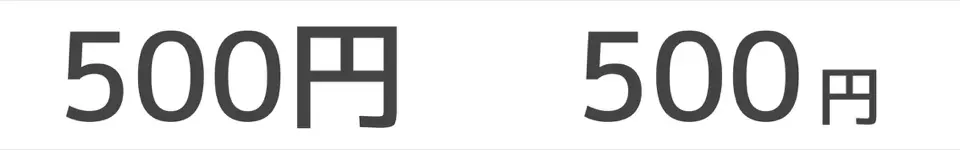
カーニングと同様にテキストをきれいに見せる手法として、数字より単位等の文字を小さくすると 必要な情報の優先度が上がり美しく見える法則があります。
そのため、よくデザイナーの方から渡されるデザインでフォントサイズが異なるテキストが横に並んでいる場合があります。

それぞれ並べると右側にある単位の円を小さくした方が見栄えも良いし、重要な情報がわかりやすく入ってきます。
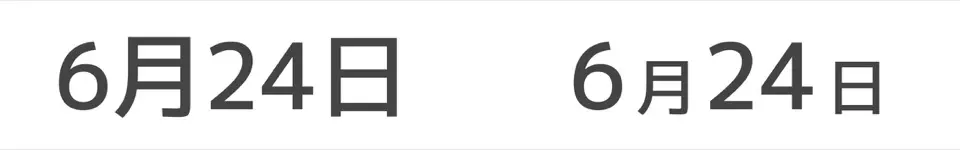
日付でも同様に見やすくなります。

これをFlutterでやろうとすると単純にRowをつかって並べるだけではできません。
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'500',
style: Theme.of(context).textTheme.headline1,
),
Text(
'円',
style: Theme.of(context).textTheme.headline2,
),
],
);

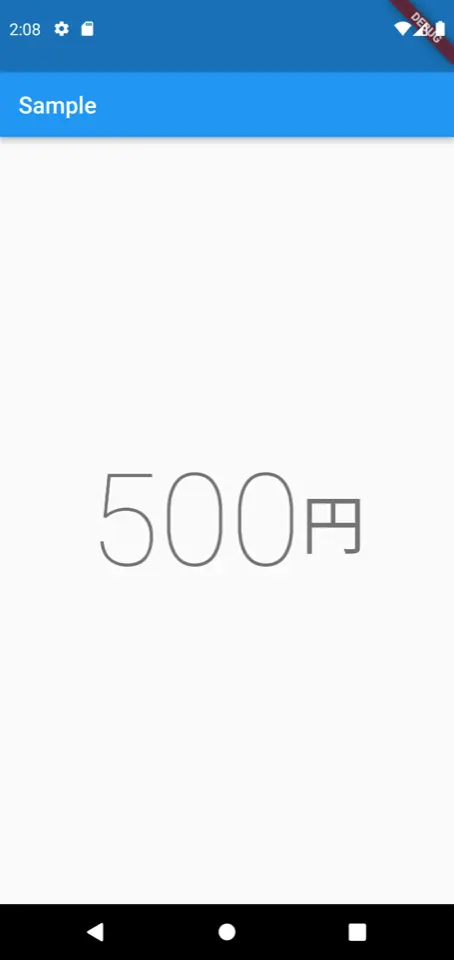
少しわかりづらいですが、何も指定しないと円の文字はセンタリングされてしまうため微妙な感じになります。
良い感じにするには、
crossAxisAlignment の指定と textBaseline の指定を行います。
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic, // CrossAxisAlignment.base指定時に必須
children: [
Text(
'500',
style: Theme.of(context).textTheme.headline1,
),
Text(
'円',
style: Theme.of(context).textTheme.headline2,
),
],
);
crossAxisAlignmentにCrossAxisAlignment.baselineを指定した場合はtextBaselineがnullだとassertで落ちるので必ず指定しましょう。
TextBaselineには、alphabeticとideographicがあります。
alphabetic
数字, アルファベットのベースラインideographic
漢字など表意文字のベースライン
今回は数字なので alphabetic を指定しています。
数字だけならideographicを指定しても見た目に変化はありません。

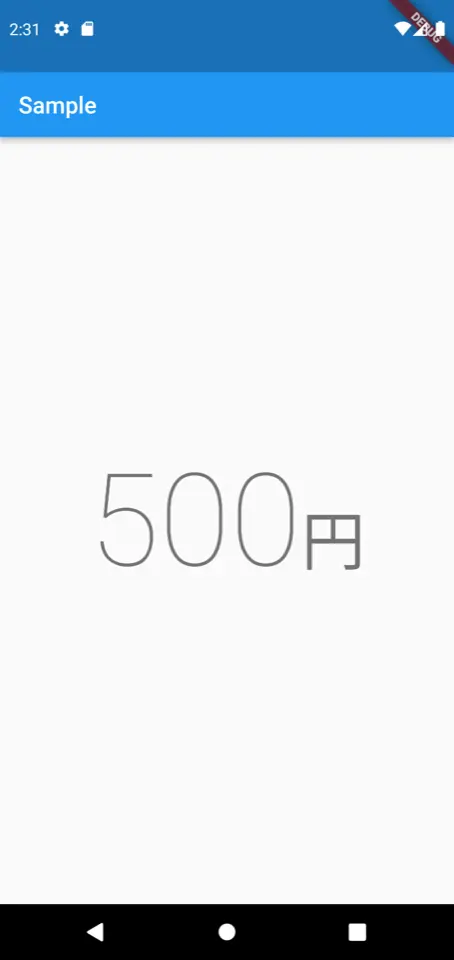
これで、きれいになりました。
意外とこれぐらいの手間でアプリのデザインがきれいに見えるので、少しだけ面倒ですけど余裕があったら気をつかえると良いですね。