このブログは一応ジャンル問わずなんでも書くつもりで作っているのですが、なんだかんだ技術記事が多くなっているので広告の表示は控えてはいるのですが、まぁお金は欲しいよねってことで、余裕のある人がお気持ちで投げ銭してくれれば良いやという気持ちで寄付ボタンを追加してみることにしました。
Squareに登録する
まずはSquareの登録をします。
- 名前
- 生年月日
- 電話番号
- 住所
- 振込用の銀行口座
- 事業内容
- 免許証などの書類
- WEB経由の顔認証
などの登録が必要になります。
最初は入力が面倒ですが、一度登録してしまえばすぐに使えるのでサクッとやってしまいましょう。
さすがSquareというだけあって、登録フローはとてもスムーズで楽でした。素晴らしいUX
寄付フォームを用意する
追加方法がわかりづらいですが、
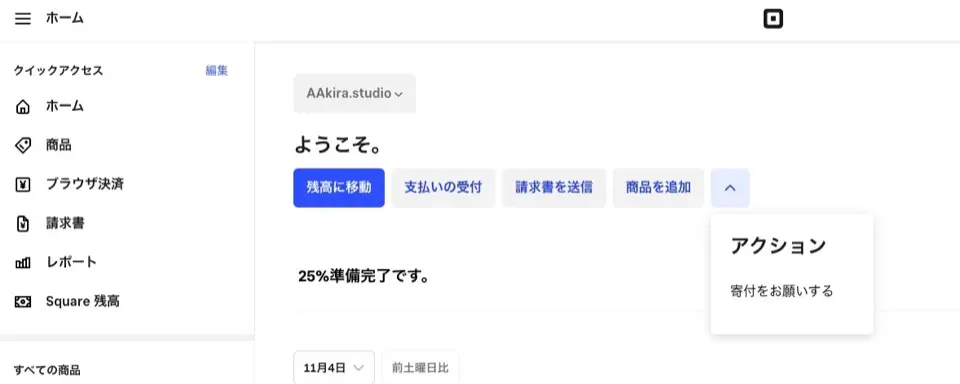
ホームのアクションに寄付をお願いするボタンがあるので、そこをクリックします。

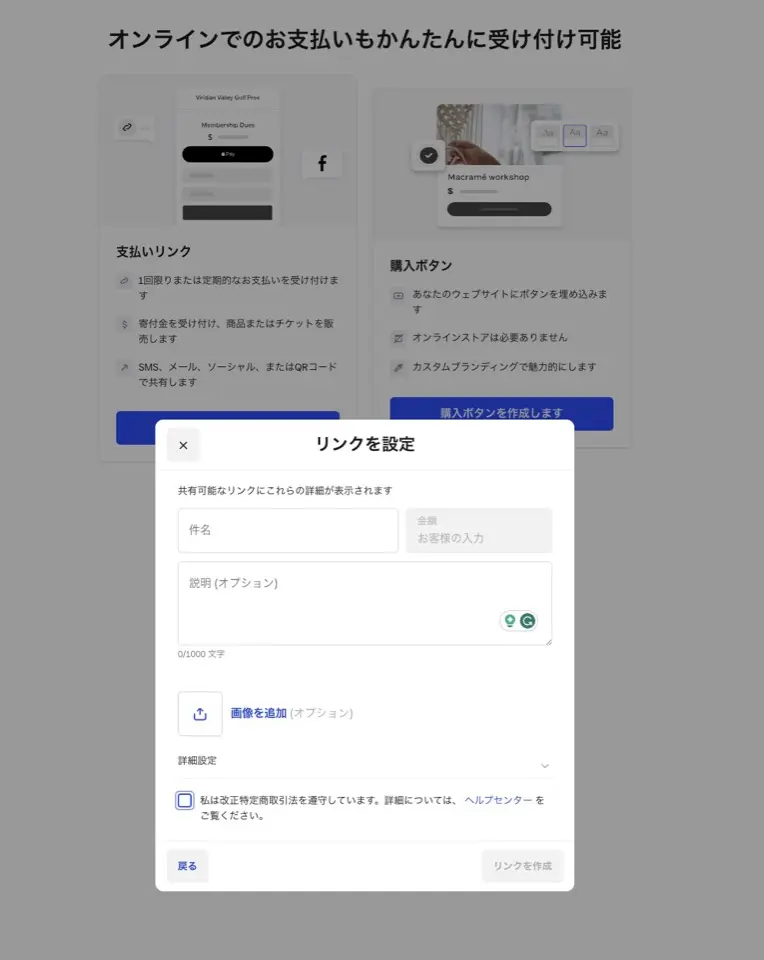
今回は、投げ銭用途なので支払いリンクを追加します。

これだけで寄付用のリンクが生成できました!
簡単!
Hugoに設置
Squareではリンクが発行されますが、QRコードもありますし、埋め込みのデザインされたボタンも用意されています。もちろんカスタマイズも可能です。
これでも十分なのですが、今回はHugoに埋め込んでいきます。
要件としては、
- ブログの記事ごとに埋め込みたいものと埋め込みたくないものを分けたい
- configに環境変数としてSquareのリンクを設定したい
になります。
CSS
次に対応するCSSを追加します。
デザインは人それぞれなので参考程度で
ベースはこちら を参考にさせて頂きました。
static/css/donate.css.donate {
text-align: center;
display: flex;
flex-flow: column;
justify-content: center;
gap: 1rem;
}
a.btn-donate {
align-self: center;
font-size: 1rem;
font-weight: 700;
position: relative;
padding: 1rem 6rem;
color: #fff;
border-radius: 100vh;
background: #eb6877;
-webkit-box-shadow: 0 5px 0 #e85163;
box-shadow: 0 5px 0 #e85163;
display: inline-block;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
a.btn-donate i {
margin-right: 0.5rem;
}
a.btn-donate:hover {
-webkit-transform: translate(0, 3px);
transform: translate(0, 3px);
color: #fff;
background: #ee7f8b;
-webkit-box-shadow: 0 2px 0 #e85163;
box-shadow: 0 2px 0 #e85163;
}
Config
私はtomlファイルに記述しているので、追加したCSSと、環境変数を定義します。
config.toml[params.assets]
customCSS = [
...
"css/donate.css",
...
]
[params]
SquareDonateLink = "https://square.link/u/****"
HTML
partialsに donate.html を追加します。
tomlで追加した変数は .Site.Params.***** で参照できます。
donate.html<section class="donate">
このブログが役に立ったら
<a class="btn btn-donate" href="{{ .Site.Params.SquareDonateLink }}" target="_blank">
<i class="fas fa-heart"></i>
サポートする
</a>
</section>
呼び出し側
呼び出し側は追加したpartialを読み込むだけです。
{{ partial "donate" . }}
記事ごとの設定はこんな感じでtrue, falseを設定しましょう。
---
title: ****
date: ****
...
donate: true
...
---
まとめ
以上で投げ銭ボタンが完成しました!! とても簡単に投げ銭ボタンが作れますね。もっと早く追加すればよかったと思いました。
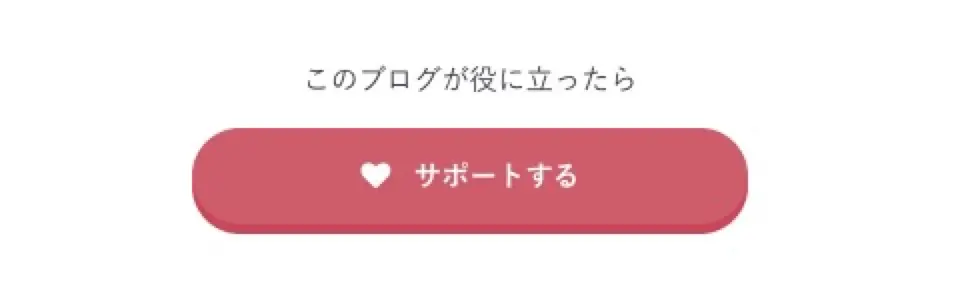
ちなみに、こんな感じのボタンが各記事に追加されています。

もしよかったら記事下のボタンからお気持ち寄付をくれると嬉しいです!